

It’s time to take your analysis skills to a new level! Learn about about some of the most valuable features available in Analysis Workspace. Acquire the most powerful resources to help your organization save time and see results.
Attendees of this lab should:
Navigate to experiencecloud.adobe.com
Click "sign In with an Adobe ID"
Sign in with the following credentials:
Username: L752+__@adobeeventlab.com
Password: Adobe2019!
Please replace the blank in the Username with the user number shown on the sticker attached to your lab machine.
Additional supporting documentation can be found at the links below:
Learning a new application can be overwhelming! If you are already comfortable in another Analytics interface or have a library of existing dashboards & hundreds of scheduled reports, it might feel daunting to make a change. If you have even a little experience with other Adobe Analytics interfaces, there are several ways to get a quick start. Let’s jump in!
If you’re a current user of Adobe Analytics but typically spend more time in another interface (say, Ad Hoc or Reports & Analytics) there are some quick ways to take the data you know & love and drop it into Workspace with minimal effort.
In this exercise we’ll begin with an out of the box report from Reports & Analytics and we’ll use it as a stepping stone for a Workspace project. You can begin in any report you like. The exercise below users a report for top viewed pages on the site.
If you are not yet logged into Analytics, navigate to experiencecloud.adobe.com. Click “Sign In with an Adobe ID.” Use the following credentials to authenticate:
Username: L752+__@adobeeventlab.com
Password: Adobe2019!
Replace the blank with the user number shown on the sticker attached to your lab machine.
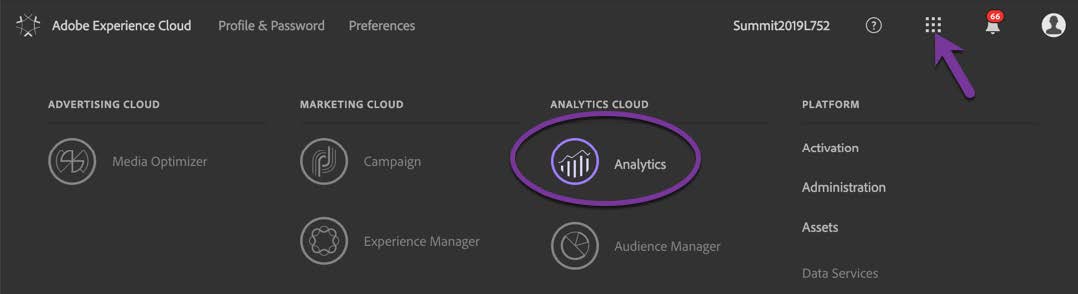
On the landing screen, click the solution picker in the top right corner and choose Analytics.

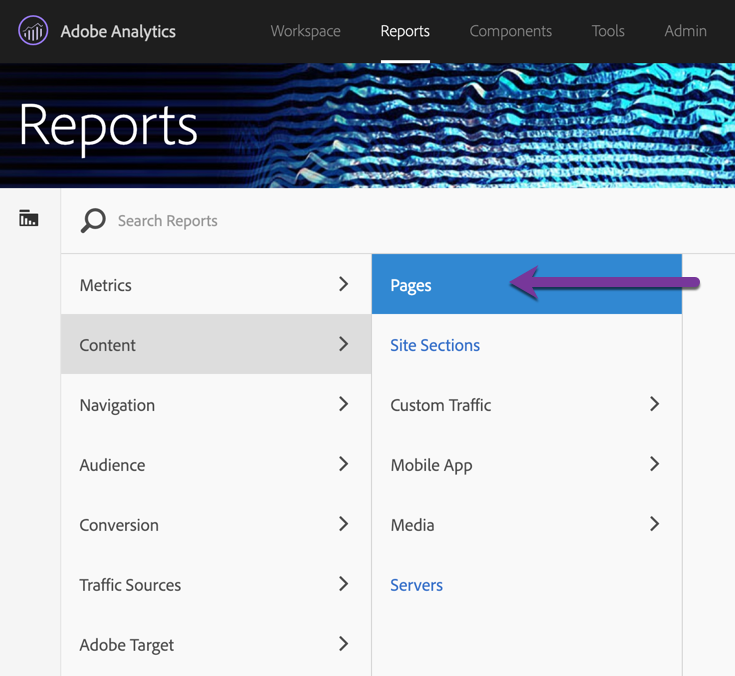
Once in Analytics, the default screen is the Reports & Analytics interface with an expanded navigation. Click Content > Pages. As an alternative, you can use the “Search Reports” field above the navigation and type “Pages” to get to the same report.

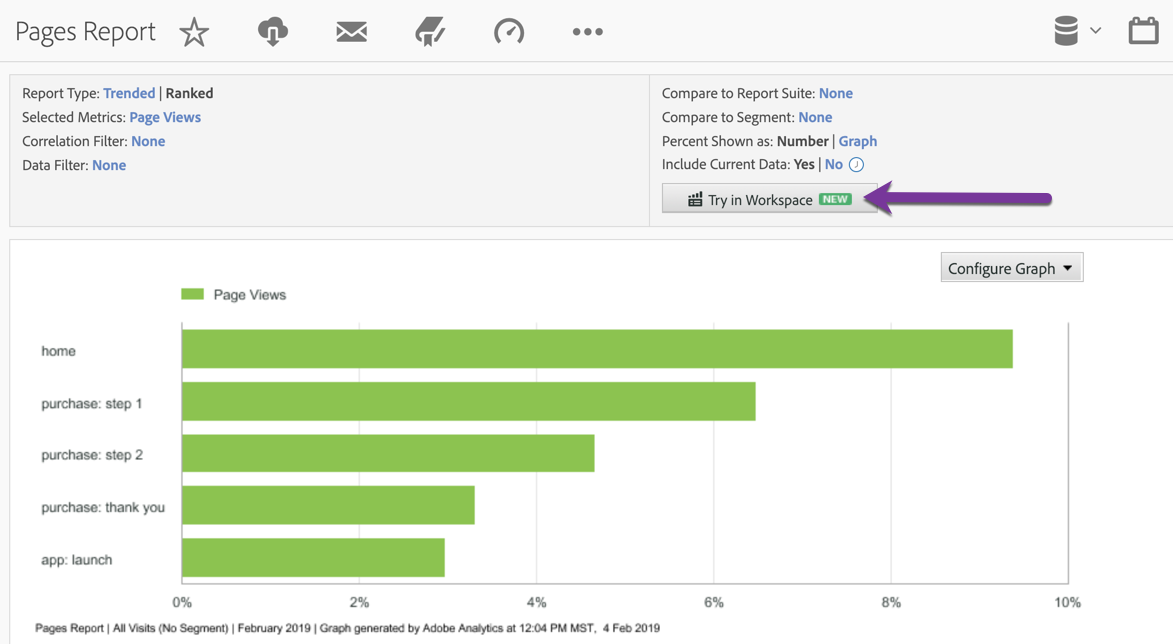
Once in the Pages report, notice the button at the top to Try in Workspace. Click through that invitation.

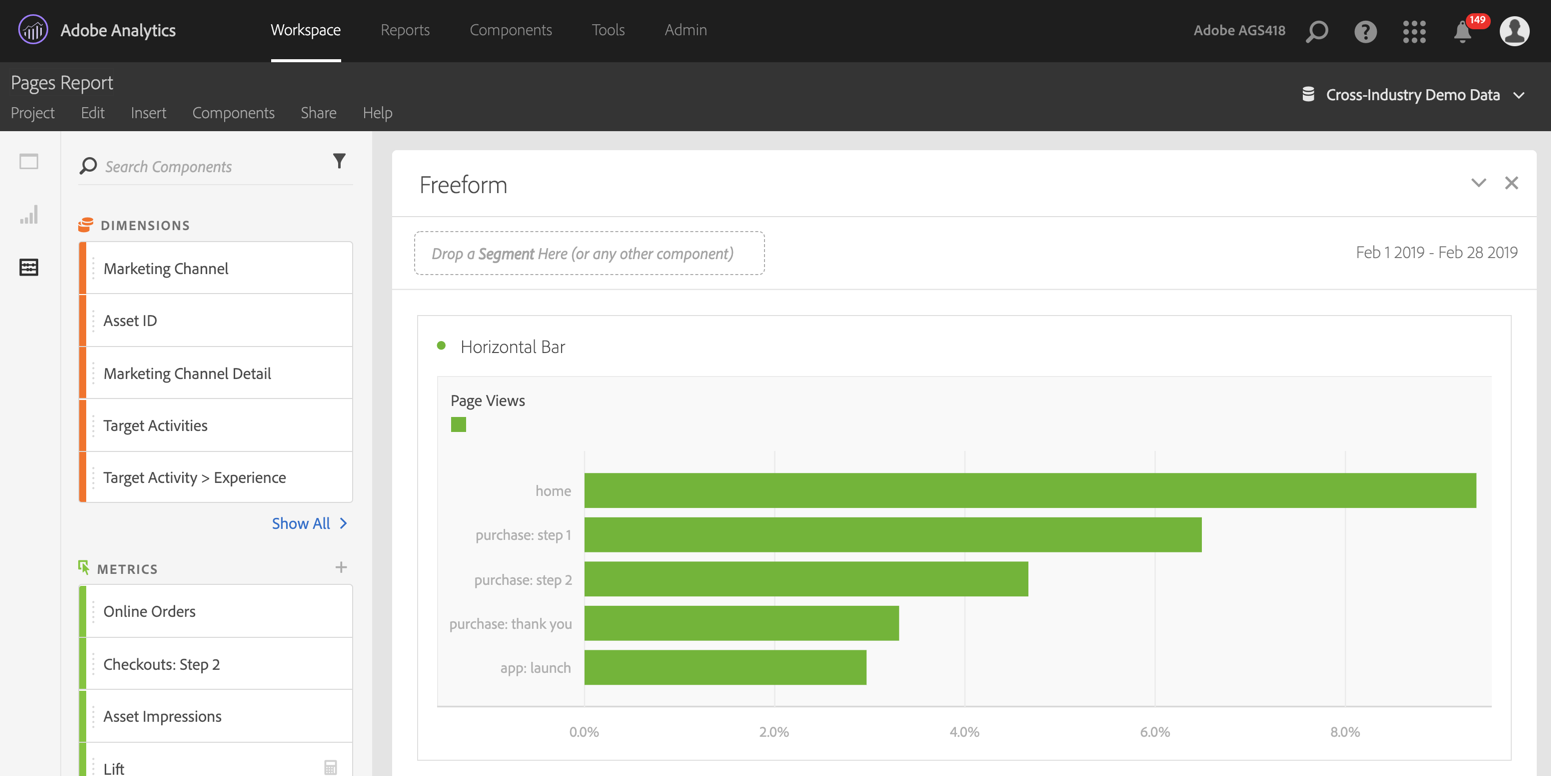
This action sends you into the Analysis Workspace interface with the same data & visualization you saw in Reports & Analytics.

As you scroll through the project notice that the Workspace view, like Reports & Analytics, shows a horizontal bar visualization above with a free form data table below it. Along the left side of the interface are various components available to further explore the data.
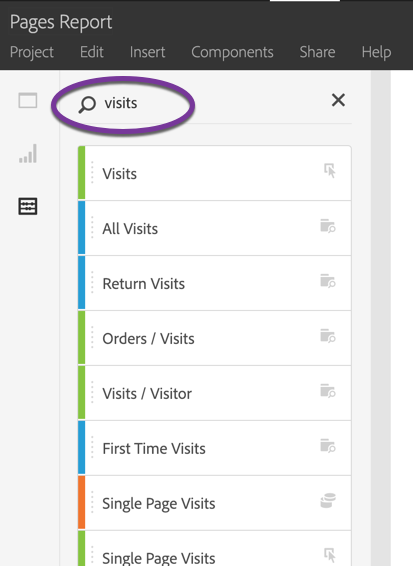
Take a minute to explore the components along the left rail. These are the building blocks for creating tables & visualizations in Workspace. Observe that each component type is color coded according to use – Metrics are Green, Dimensions are Orange, and Segments are Blue. There’s a fourth category, Time, which is Purple. To see more than five items in each category, click on the category type label; Dimensions, Metrics, or Segments. You can also the search box to find specific components. Once you’re done exploring, locate the Visits metric. A note on each component type:
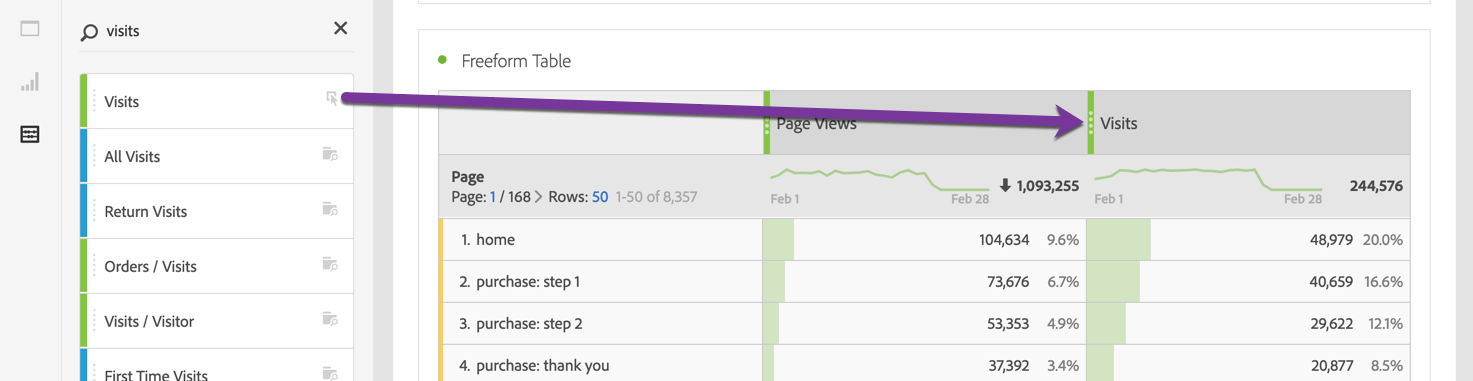
Search the component list for the visits metric. Drag visits from the component list into the existing freeform table below the horizontal bar graph. As you drag the component across the table, notice blue drop guides appear to indicate where to insert the metric. Add visits t the right of the page views column already in place. If you accidentally drop it on top of the page views metric it will replace it. Hit ctrl/cmd + Z to undo and try again.


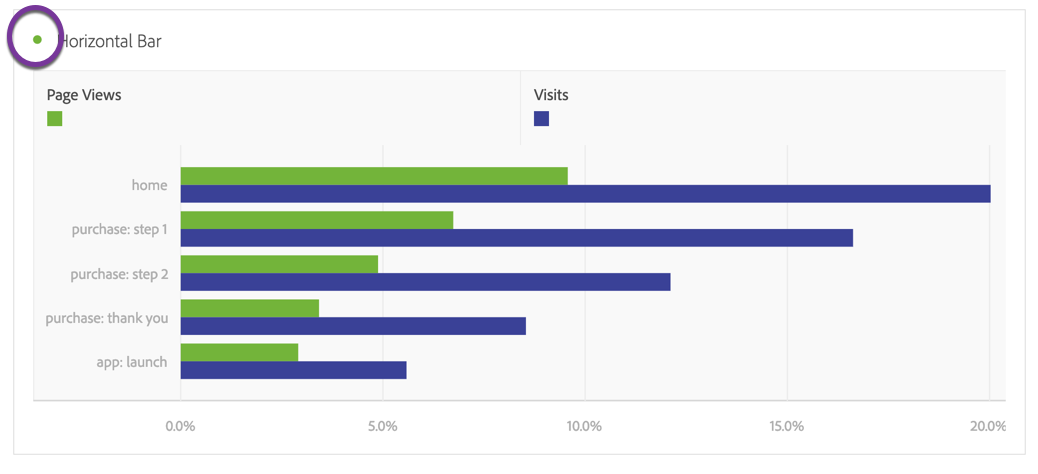
Once the Visits metric is added to the freeform table, scroll up to see the horizontal bar graph above also changes to reflect the addition of the Visits metric. The bar visualization is linked to the data in the freeform table below. Another cue that these panels are connected is the consistent color of the dot to the left of the visualization title; both are green. Any changes made to the raw data are automatically reflected in the pictorial view.

Starting with an out of the box Reports & Analytics view is a shortcut to beginning in Workspace. From here you can drag in additional metrics, add segment filters, and customize to your heart’s content.
Now that you’ve got your sea legs in Analysis Workspace, let’s start a new project using a template.
Scenario: Assume your boss asked you for a summary report of key commerce metrics over the last 90 days, including revenue trending and top products.
At the top of the browser window, click Workspace and choose to Create New Project by clicking the blue button.

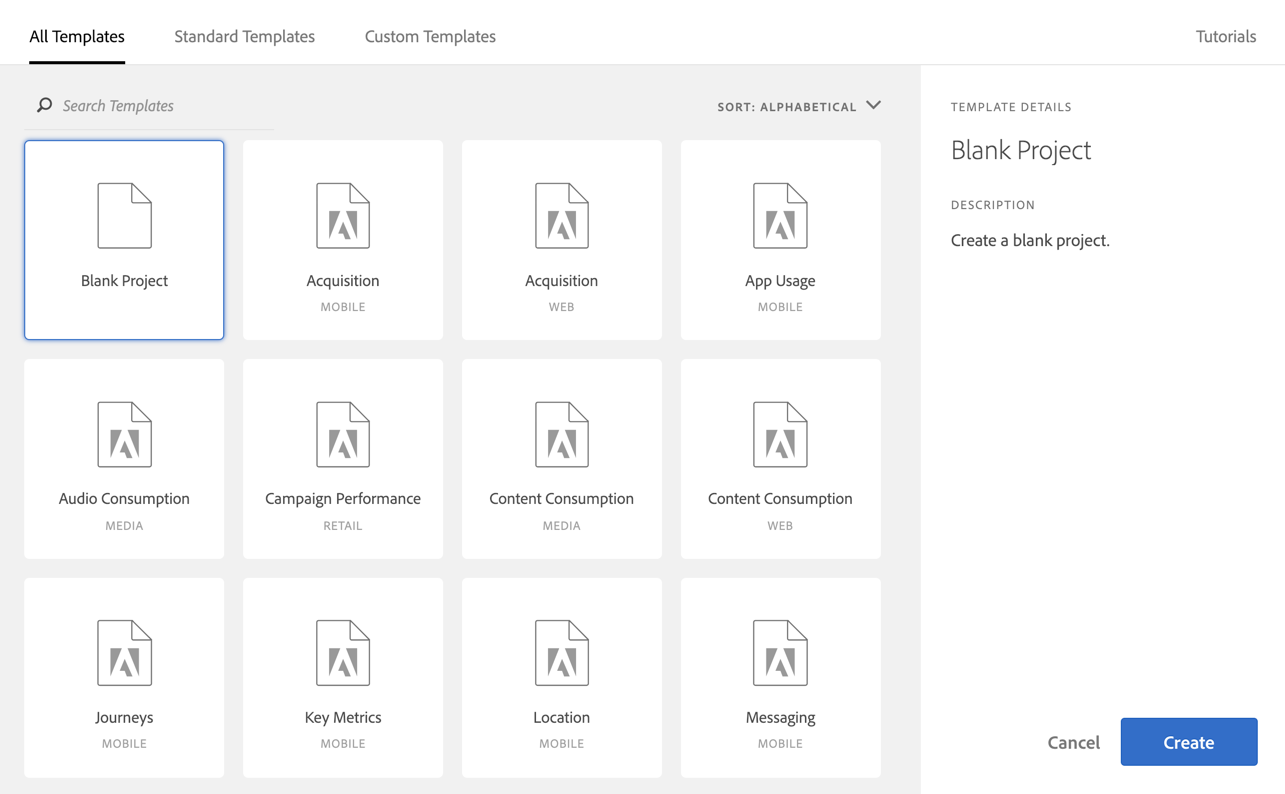
A modal will open with three tabs at the top; All Templates, Standard Templates, and Custom Templates. Take a moment to scan through the available options.

Select the Products template and hit the blue Create button.

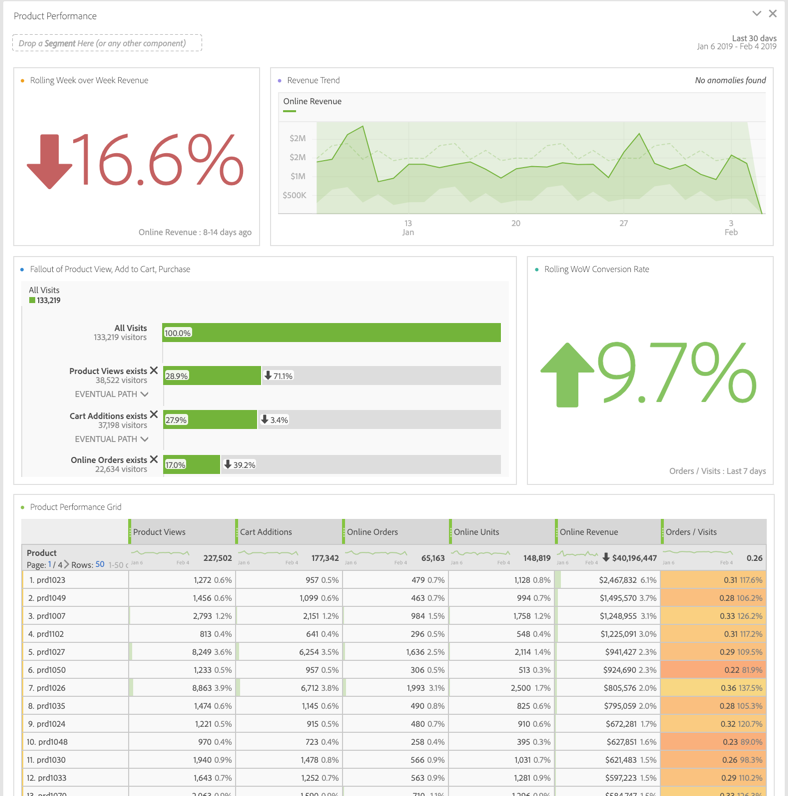
Notice the output of the template is a collection of data visualizations related to Products, Cart Additions, Orders, and Revenue metrics.

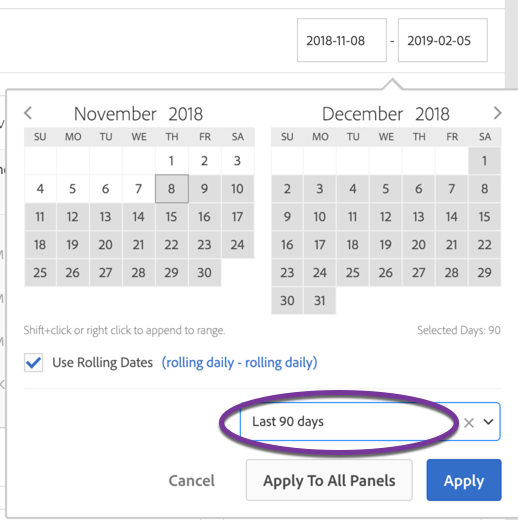
Click the date selector in the top right corner and discover the available date ranges. Some are rolling (last month, last x weeks, last quarter) while others are absolute (a specific month or year). In the dropdown, change the date range to Last 90 days. Hit Apply. You also have the option to Apply to All Panels in Workspace projects that have multiple canvas panels.

Let’s examine the project more closely.
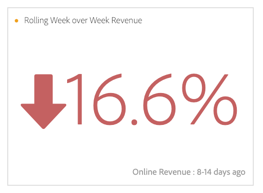
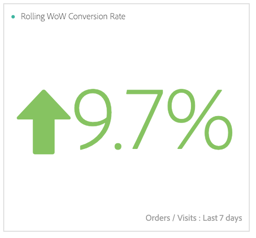
Two tiles in the project are summary change visualizations, which compare two numbers over a set time period and indicate a positive or negative difference over time. In this case, Week over Week Revenue is down by 16.6% while Week over Week Conversion is up by 9.7%.


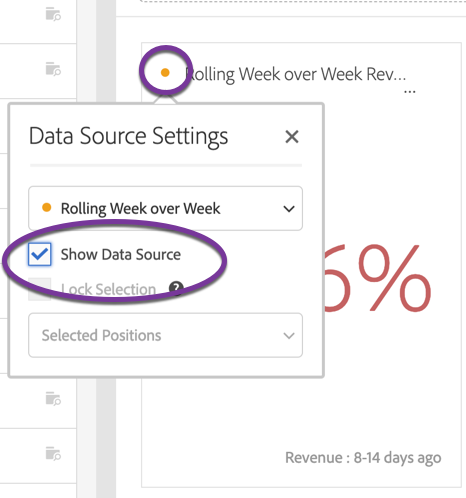
Pro Tip: The data underlying summary change panels comes from a freeform table which you’ll learn about in subsequent exercises. To see the data behind these visualizations, click the colored dot in the top left corner of the panel and check the box to Show Data Source.

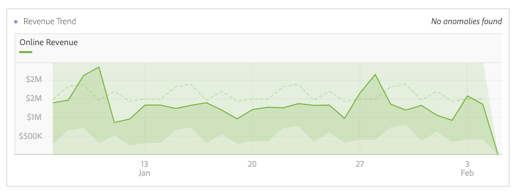
An area visualization illustrates trended change over time. In this instance, the chart displays online revenue numbers over the last 90 days.

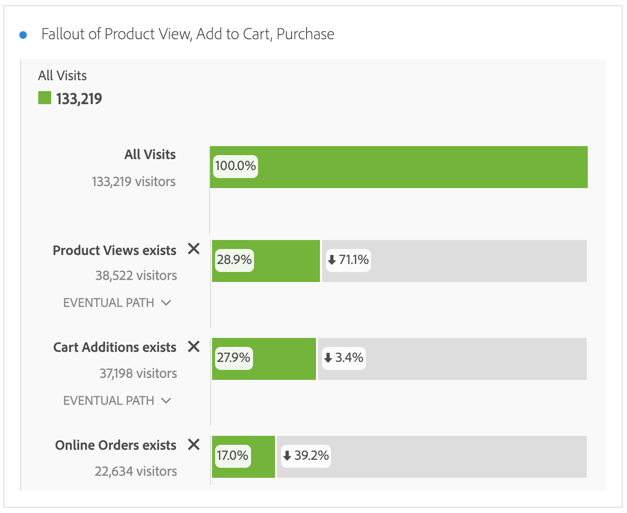
A fallout or funnel report is a staple for retailers, but it can be equally useful for any business seeking to understand attrition between steps in a process such as applications, form submissions, creating an account, etc.

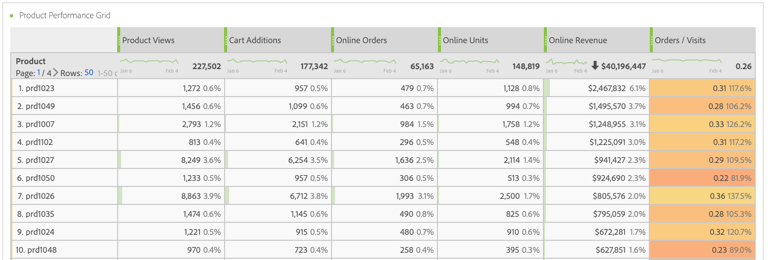
Lastly, note the collection of freeform tables toward the bottom. The first table contains a list of top products with metric columns for product views, cart additions, online orders, online units, online revenue, and orders/visits. Observe the colored shading called conditional formatting which we’ll learn about in an upcoming lesson.

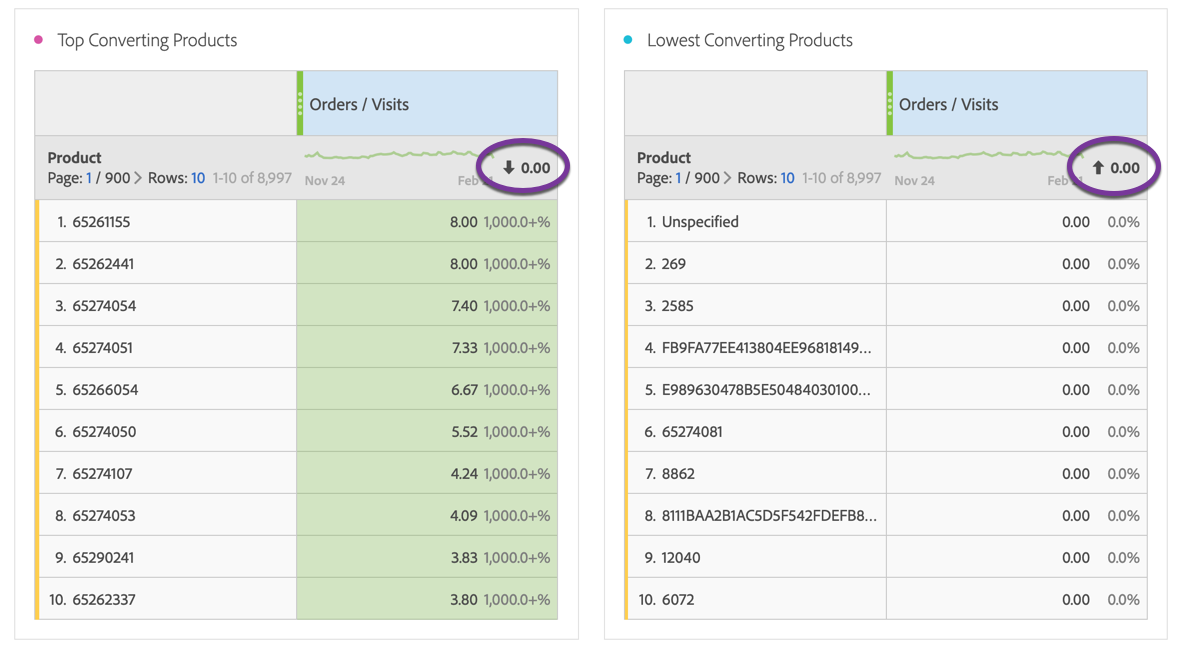
Below the first table are two additional freeform tables. These tables actually contain the exact same data – products listed by orders/visits. However, upon closer examination notice they are sorted differently. The table on the left displays top converting products sorted in descending order while the table on the right shows lowest converting products in ascending order. To change the sort order click the arrow just below the column header.

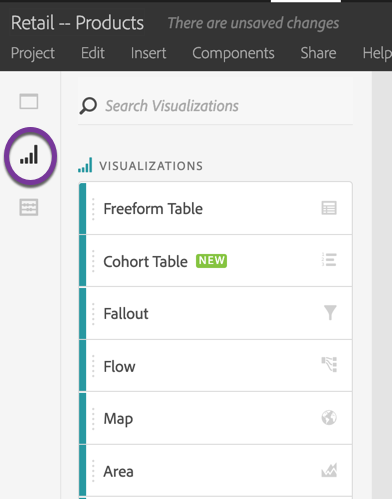
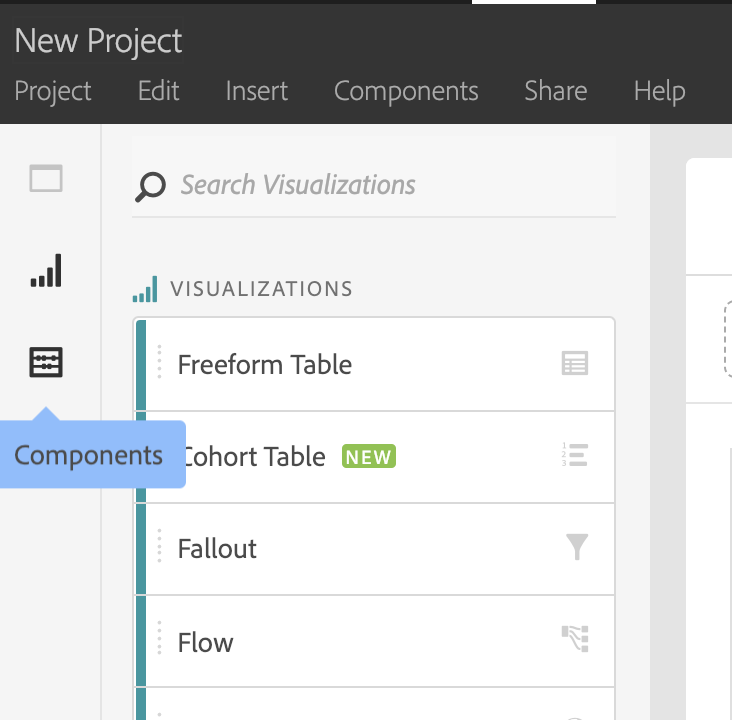
To see a list of all available visualizations, return to the left rail and click the center icon. Take a moment to scroll through the options.

For those users presently using Ad Hoc, Adobe offers a migration utility to convert projects from Ad Hoc into the Workspace interface. Additional resources on this topic are included in the Appendix.
Additional supporting documentation can be found at the links below:
Freeform tables are the fundamental building blocks of Analysis Workspace and the starting point to answer any business question. They are the underpinning of any visualization which can be applied by selecting individual cells, rows, a number of columns, or even the entire table. Freeform tables can be customized in a number of ways which we’ll explore in the following exercises.
The first step to build a freeform table is understanding the components available and where to drop them so the data makes sense. For this exercise, let’s experiment with traffic metrics.
Scenario: Your colleague would like to know how many page views, visits, and visitors came to the site last month, by day. Anxious to show off your new skills, you volunteer to collect this information.
Before we get to far into the interface, it helps to translate any business question into the Workspace components required to answer it. Your colleague asked for page views, visits, and visitors (metrics) last month (date range), by day (dimension).
Now, let’s start with a fresh Workspace project.
Navigate to Workspace and click Create New Project at the top. Instead of using a template this time, keep the default Blank Project selected and hit Create.
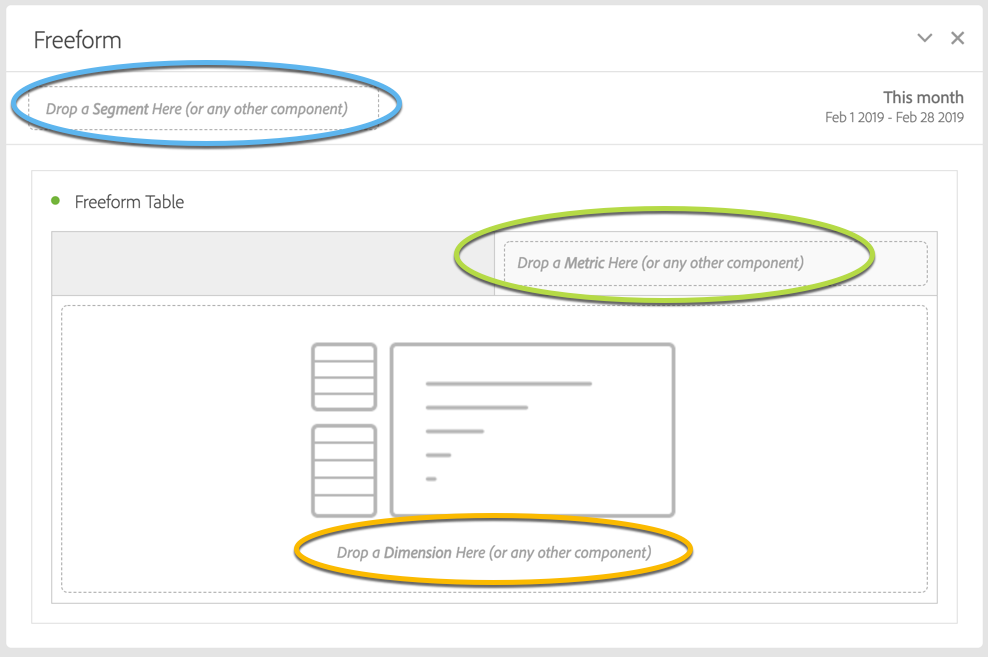
Notice that a blank project opens with a freeform table panel. This is by design, since freeform tables are the foundation of most Workspace visualizations. Within the freeform table, observe the interface cues that exist to help guide which components belong where.

Returning to the business questions outlined earlier, build a table to see Page Views, Visits, and Visitors by day for last month. To explore the available components, click the square icon along the far left rail.

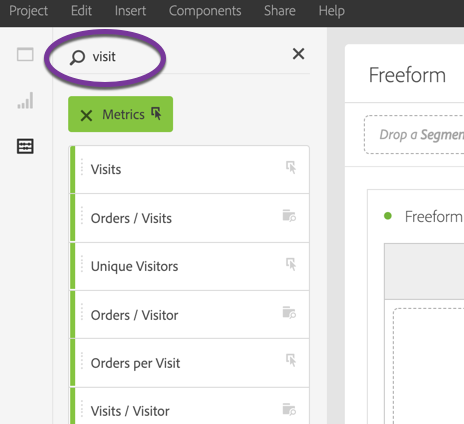
Once the available components are in view, begin by selecting your metric. To answer the business question the desired metrics are Page Views, Visits, and Visitors. Click the Metrics filter and scroll through the list or type each metric into the search field.

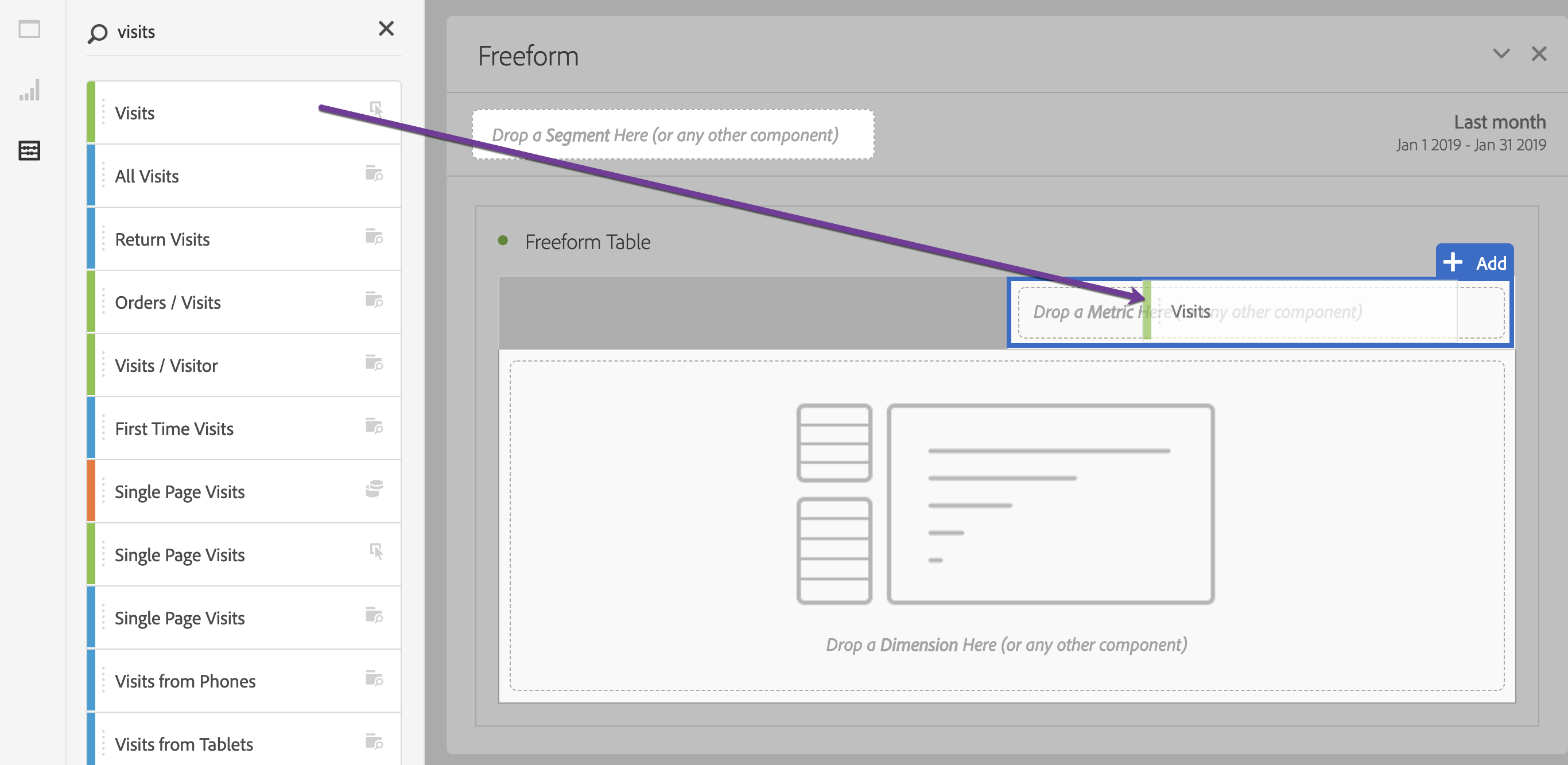
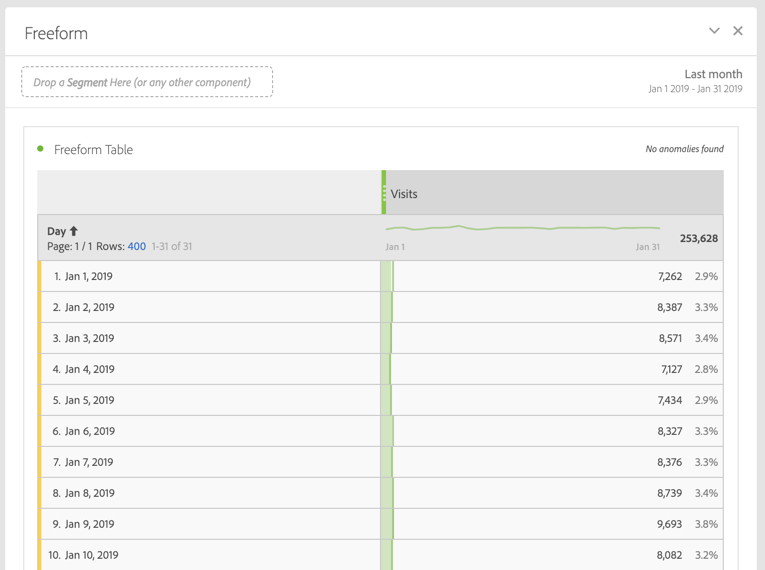
Drag the Visits metric from the component list into the top right hand corner of the freeform table where it says Drop a Metric Here. As you do so, notice the blue drop guide that says +Add appear.

After the Visits metric is in place, by default Workspace assumes a day dimension along the rows of a freeform table unless otherwise specified. If your table looks like the example below, you’re on the right track!

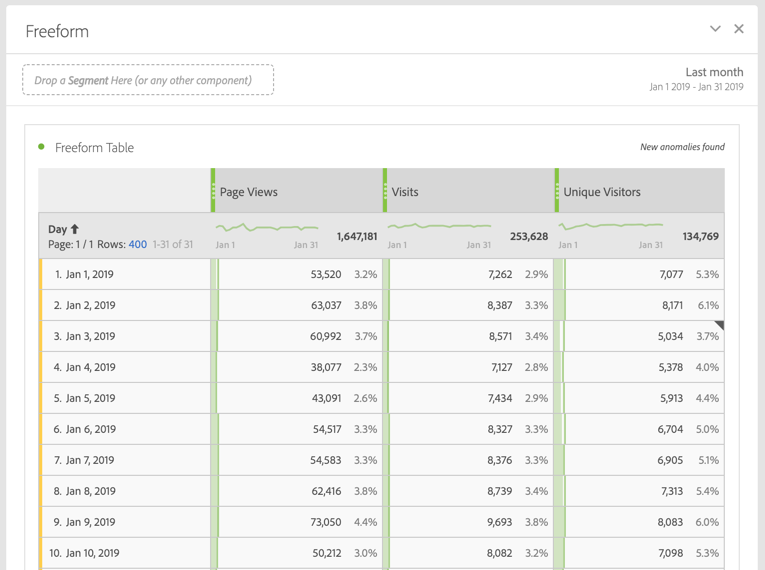
Add the Page Views & the Unique Visitors metrics to the left and right of the existing Visits metric. Be careful to drop new metrics on either side of the existing one, or they will replace what is already in the table. When you’re done, your table should match the figure below.

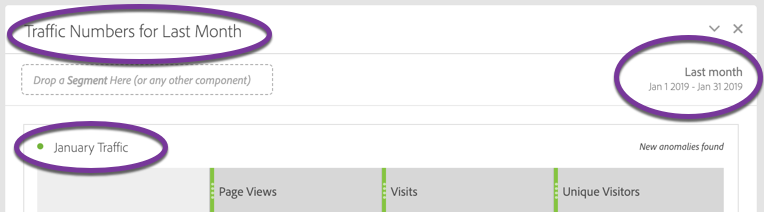
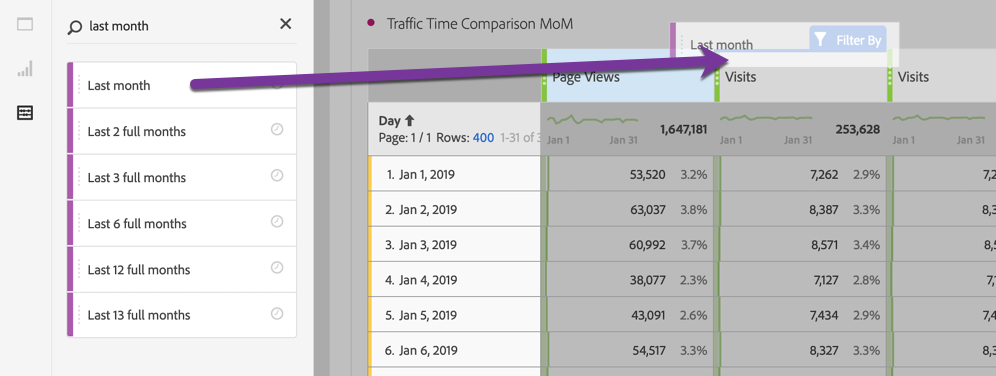
Lastly, don’t forget to change your date range in the top right to Last Month. By default it shows the current month. It’s also a best practices to name your table so other team members understand what the data reflects. To edit panel & table titles, simply click on the default text.

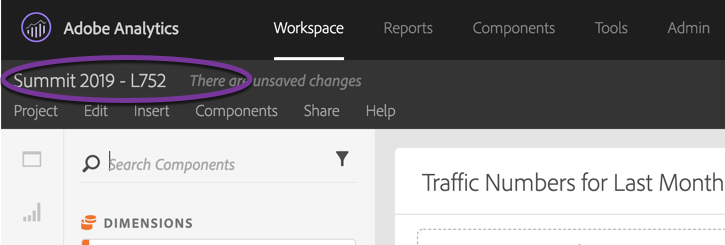
Before moving to the next exercise, name & save the project to preserve your work. In the top left corner click the text area just above the Workspace navigation. Type the name of your project (ex: Summit 2019 - L752) and hit return. Future saves can be done using the shortcut ctrl/cmd + S.

Success! You’ve just created your first freeform table. This is just the beginning of what Workspace can do.
Pro Tip: You can select columns, rows, or entire freeform tables in Workspace, use ctrl/cmd + C and paste right into Excel.
Once you’ve built a freeform table to answer a basic business question, the Workspace UI is uniquely designed for further insight discovery. Breakdowns allow you to apply dimensions within line items of a free form table, while Segments apply over top of a metric or an entire table or panel. They’re both acceptable options, it’s a matter of discerning which tool is right for the job.
Scenario: You delivered on the last request your colleague made regarding traffic KPIs for last month. However, she came back inquiring about how much traffic (Page Views, Visits, Unique Visitors) came from Google Chrome; there was an issue on the site for this specific browser in January and she wants to explain the impact to her boss.
To answer the business question above about browser traffic by day, we’ll start with a breakdown and then work into segmentation.
Single Breakdowns: Continue working in the freeform table from the previous exercise.
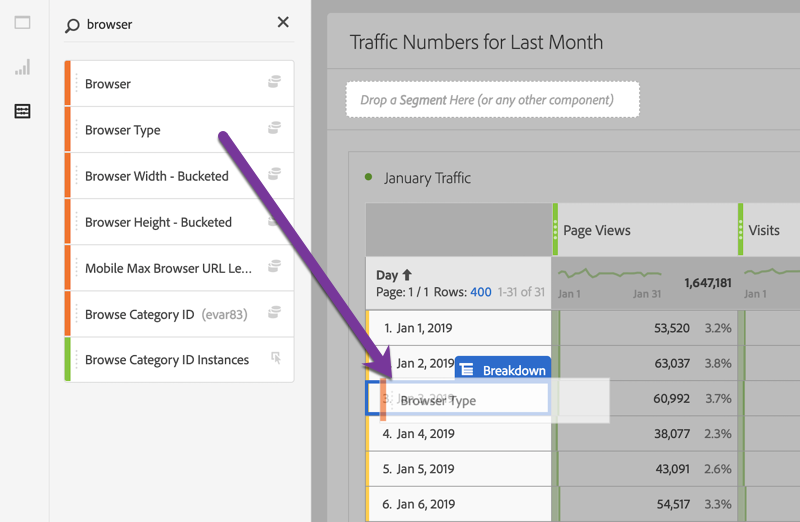
Search for the Browser Type dimension from the component list.
Drag it into the table on top of any row date.
Notice the blue drop guide appears that says Breakdown.

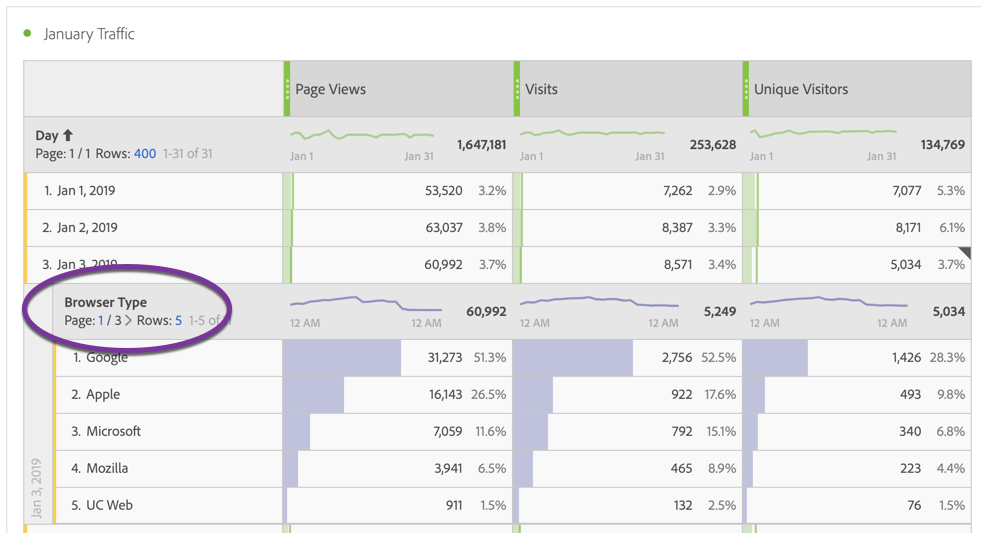
Place your dimension and wait for the table to update. It should look like the example below.

Pro Tip: To undo this action, use ctrl/cmd + Z.
Multiple Breakdowns: While it’s nice to breakdown one row at a time, oftentimes it’s useful to be able to break down several rows or an entire table by another dimension.
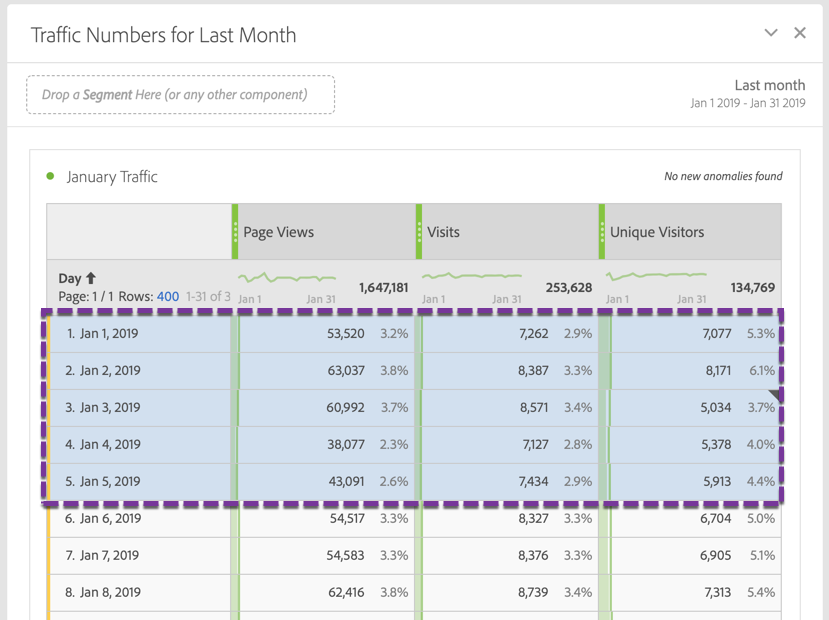
Multi-select rows or even the entire table by using shift + click or ctrl/cmd + click.

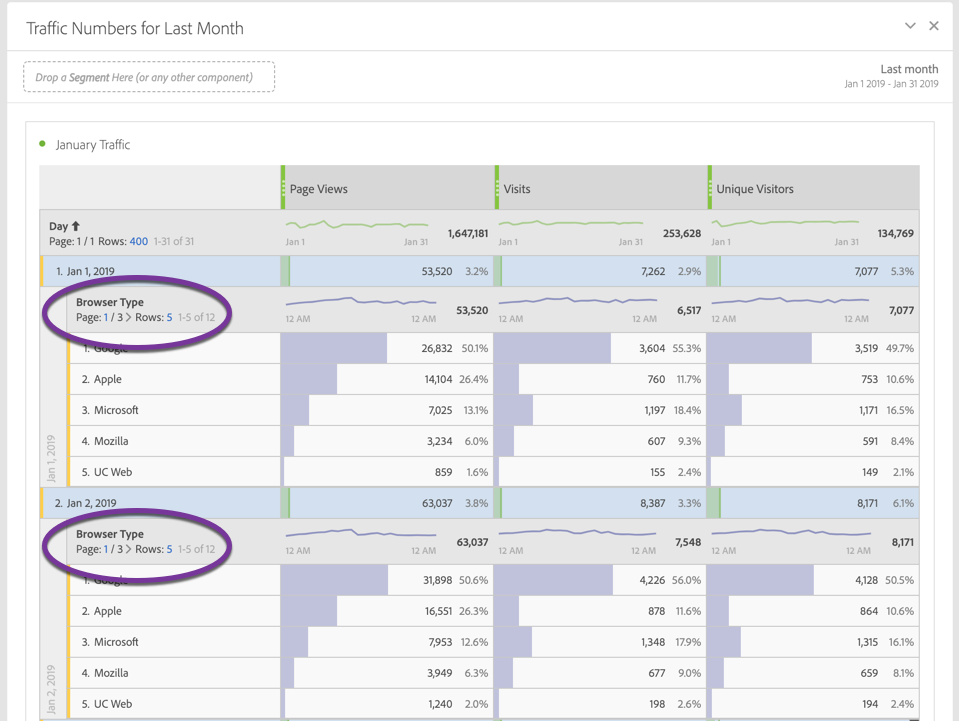
Once the desired rows are selected, go back to the component list and search for Browser Type. Drag it into the table on top of the highlighted rows and watch the table reconfigure to display the selected rows broken down by Browser Type.

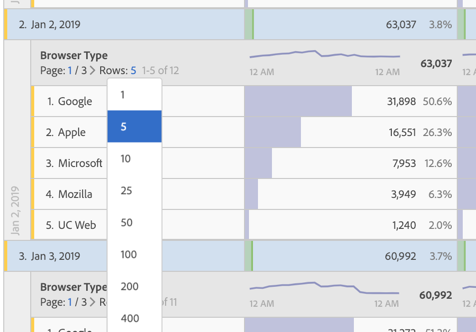
If you want to display more than 5 rows per breakdown you can click to expand the number of rows shown.

Breakdowns are useful for exploring data if you don’t have a specific browser in mind, but they can be a bit unruly to look at or interpret. Since your colleague is only interested in isolating traffic from Google Chrome, a segment is a more appropriate choice than a breakdown.
Segments: Segments are filters to limit the scope of the data in view. Returning to the use case, a segment is a perfect solution because your colleague is interested in understanding traffic KPIs only for Google Chrome browsers.
Return to the freeform table and use ctrl/cmd + Z to remove the breakdowns.
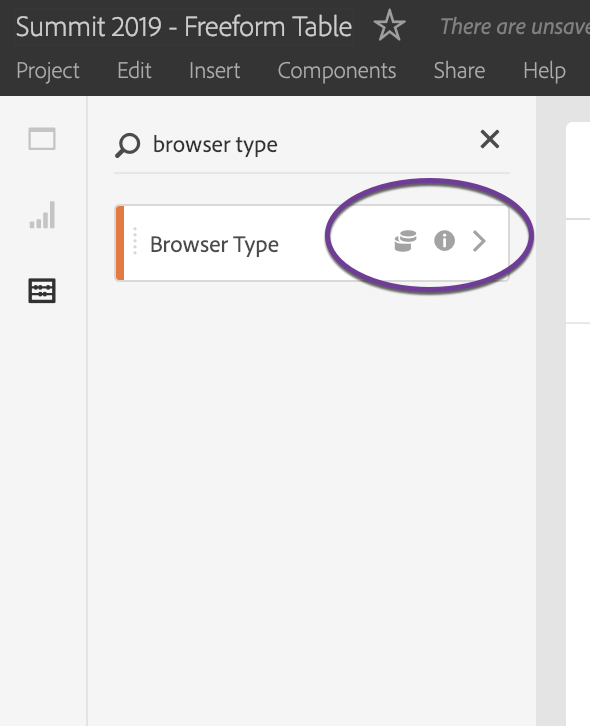
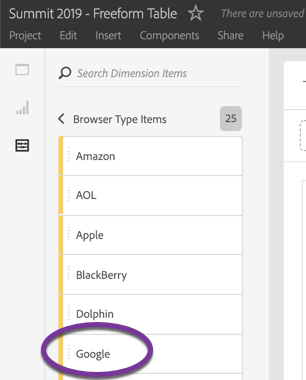
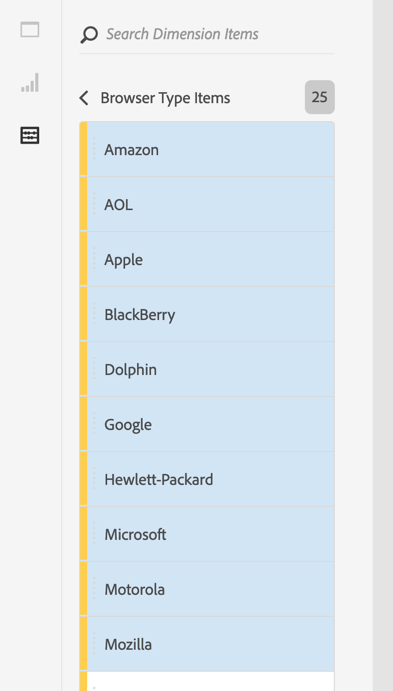
Go to the component list and search for Browser Type again. It might be near the top since you used it recently. Click the > to drill into the Browser Type dimension.


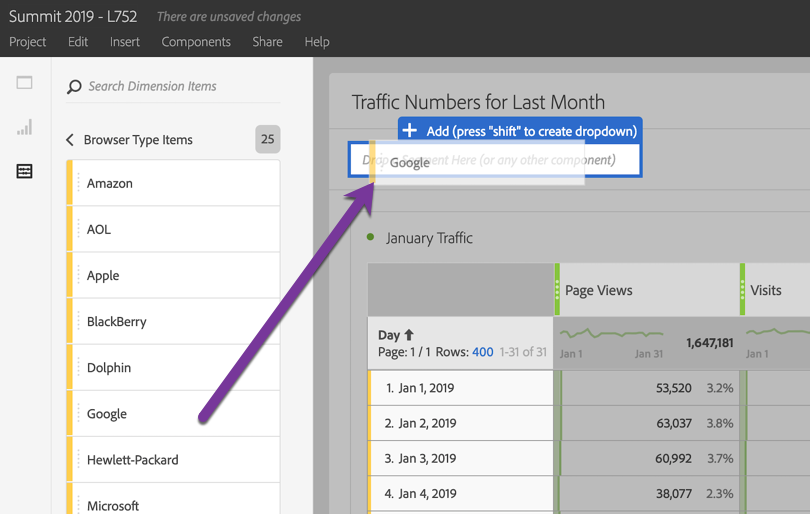
Choose Google (Chrome) from the list and drag it to the segment drop zone on at the top of the panel above the freeform table, just below the title. Observe the drop zone that appears to assist in the maneuver. Notice the option to add multiple segments for a layered effect.

You have successfully configured a freeform table to answer your colleague’s question! But… you want to show her just how cool Workspace is, so you take it a step further. Just in case she has questions about traffic for other browser types, you decide to create a drop down so she can easily filter the table by ANY browser type, not just Google Chrome.
Segment Dropdowns:
Use the keyboard shortcut ctrl/cmd + Z to undo the Google Chrome segment filter from the prior step. Return to the component list which should still display the list of browser types.
Shift + click or ctrl/cmd + click to multi-select several (or all) browser types from the component list.

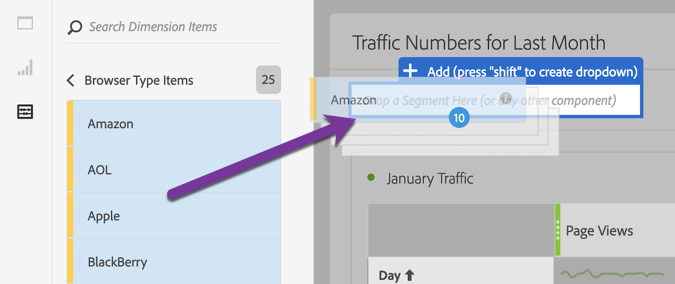
Drag the collection of items to the segment drop zone and notice the drop guide which informs you to press Shift to create a drop down.

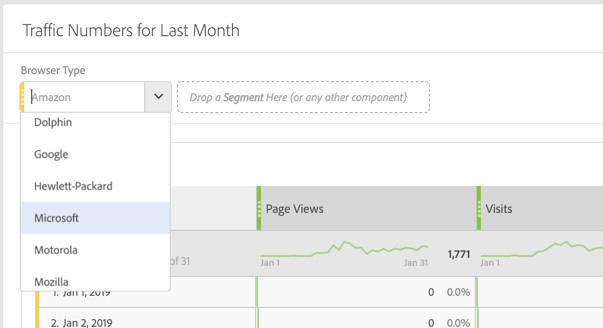
Press shift as you place the collection of browsers in the segment drop zone and notice that a drop down appears. Take a minute to explore the dropdown; make different selections and observe how the data changes based on the segment filter.

Don’t forget to save your project using ctrl/cmd + S!
Along with having hotkeys for efficiency, Workspace also features an extensive list of actions simply by right clicking within the project canvas. In this exercise, we’ll practice using some right click magic to quickly build a new freeform table with some minor modifications.
Scenario: Your colleague loved your Workspace project so much that she told someone on the content team about it. Now, he wants to know which pages on the site get the most page views, with the option to filter it by site section.
Rather than starting from scratch, you can take your existing panel and duplicate it to save time.
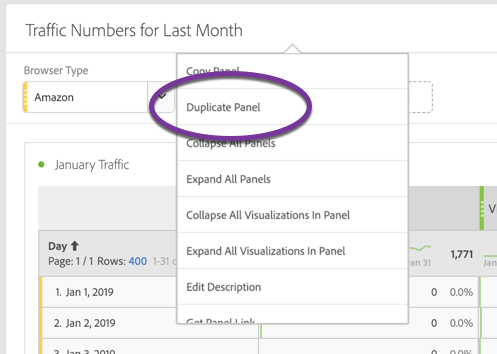
Right click beside the title in the panel. Select Duplicate Panel.

An exact copy of the original freeform table will appear in a second collapsible panel below. Take a moment to rename it based on the new business question you’re answering.

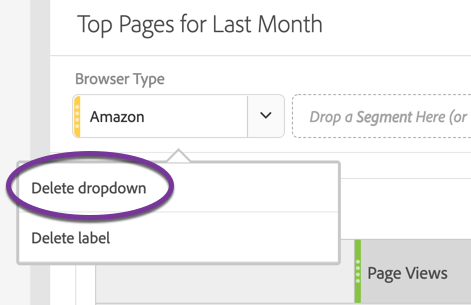
Right click the segment drop down at the top to remove it. Remove any unnecessary metrics. Remember, the request is to understand which pages (dimension) get the most page views (metric).


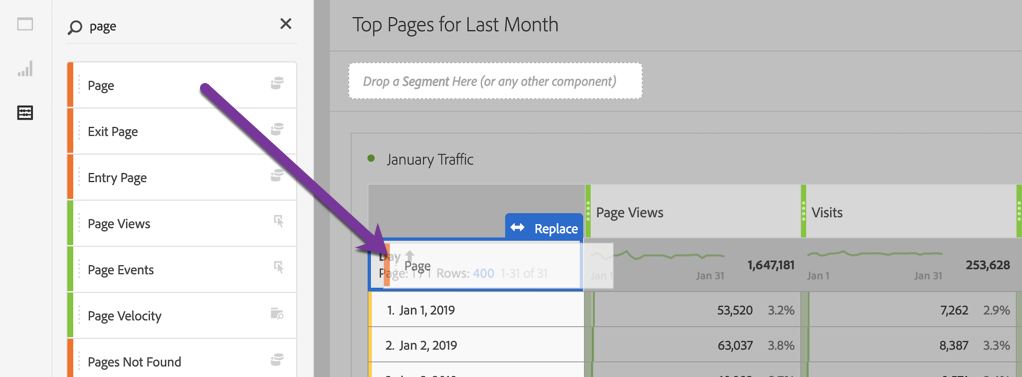
Next, replace the Day dimension with the Page dimension. In the component list, search for Page and drag it into the freeform table on top of the Day dimension to replace it. Note the drop guide will outline the Day dimension in blue and will say Replace.

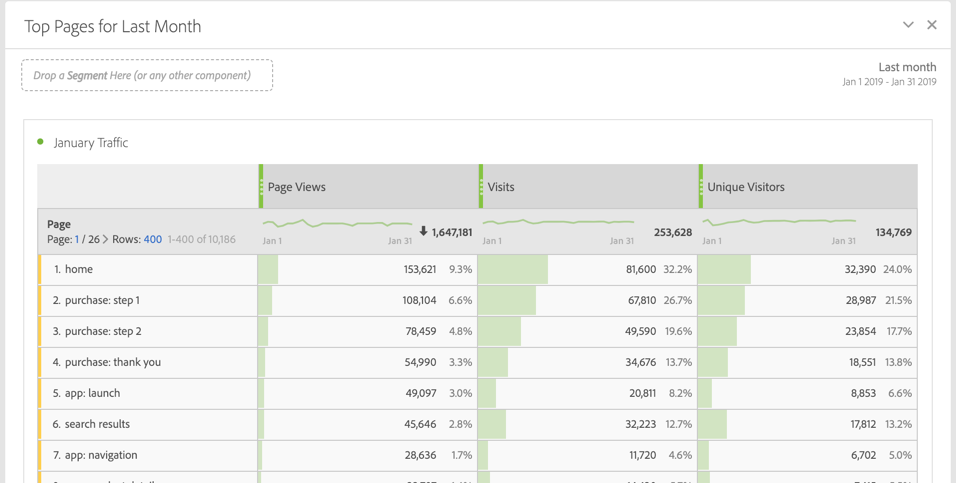
The resulting table shows the cumulative list of pages, sorted by those with the most Page Views at the top.

The final step is to apply the new segment filter. To see top pages by site section, one approach is to replace the page dimension in the table with a site section dimension and then insert a page breakdown which we learned about in the last exercise. However, for this use case a segment filter is easier to manipulate.
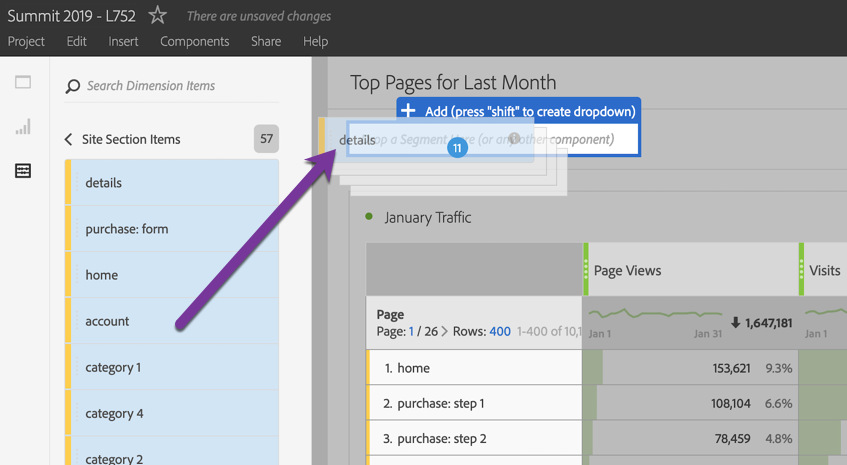
Explore the component list for the Site Section dimension and drill into it using the > right angle bracket.
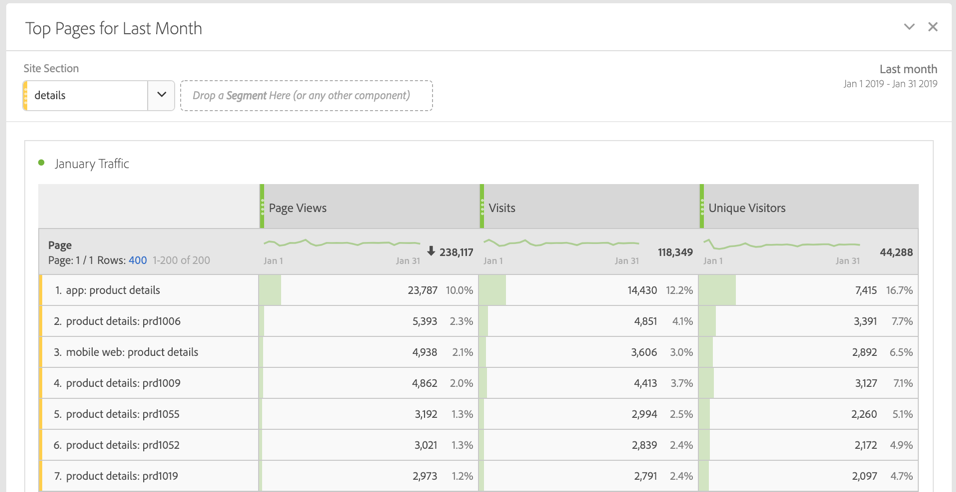
Using ctrl/cmd + click or shift + click, multi-select as many Site Sections as you like. Drag them into the Workspace panel to the Segment drop zone. Like before, hit Shift to turn the dimensions into a drop down.

The output is a list of all pages on the site with counts for the number of Page Views sorted in ascending order. To filter by top pages per site section, the content team can choose from the drop down filter you created at the top.

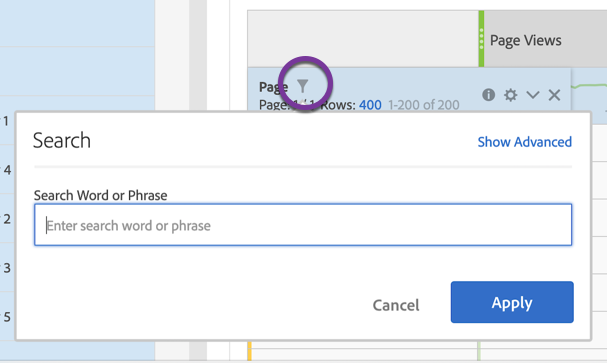
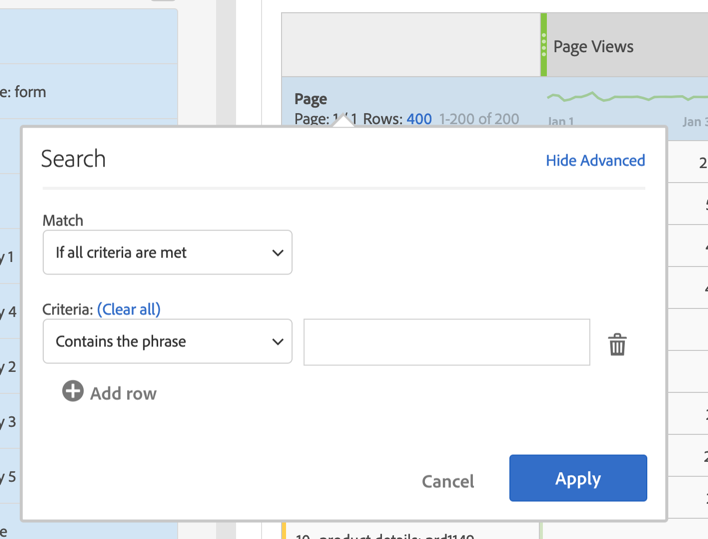
Pro Tip: Another, more rudimentary way to filter freeform tables values is by hovering next to the dimension and selecting the filter icon. Click Show Advanced to see additional include or exclude criteria & logic operators. A common use case might be to filter out Unspecified in a table, filter for a specific product type (in a Products report), or filter out funnel pages.


Before proceeding to the next section, save your project using ctrl/cmd + S.
Data take on meaning when it is compared to a baseline or frame of reference. One of the most common ways to compare data is against historical trending, whether it’s week over week, month over month, or year over year. This is easily done in a freeform table. In tables with a non-time based dimension, a percent change column is also available.
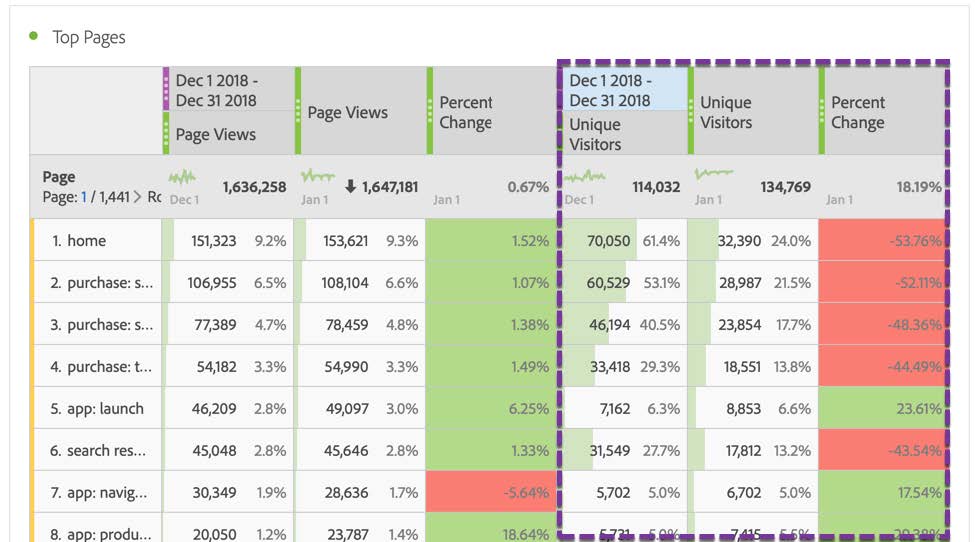
Scenario: The content team came back with a follow up request. They want to understand not only the Top Pages for this month, but also whether the page views for each page went up or down as compared to last month.
Continue working in the Top Pages freeform table from the prior exercise.
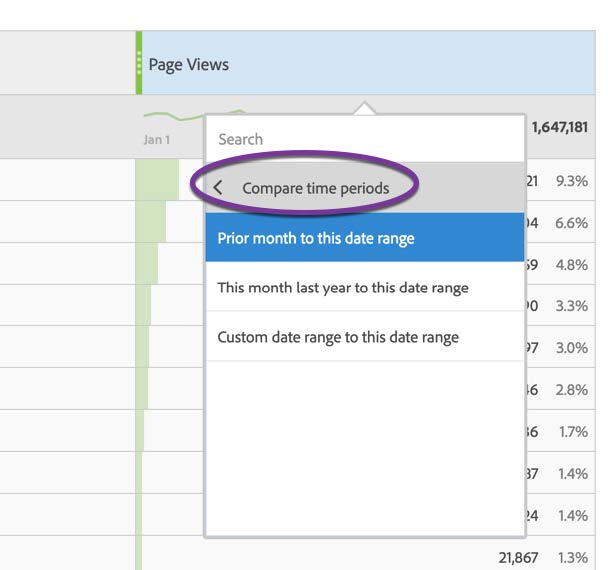
Click the column header for page views. Choose Compare time periods and select Prior month to this date range.

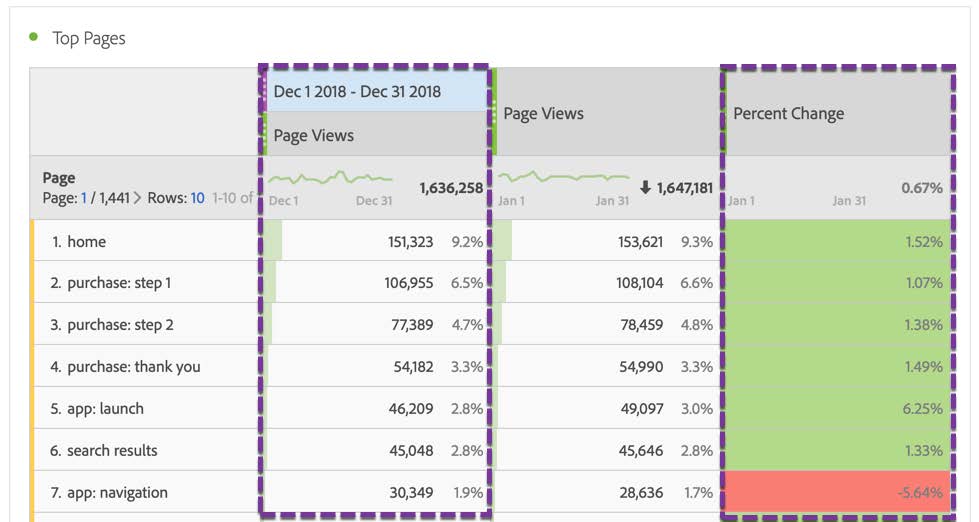
Watch the columns in the table split to include one to the left of the original page views metric (page views for last month) and another to the right (percent change).

Pro Tip: Although the date range for the project panel is last month, the date range filter above the left-most page views metric (the month prior to last month) takes precedence over the date defined in the panel.

Observe the conditional formatting that is automatically applied to the percent change column. Like Excel, cells shaded in red indicate a negative trend while cells shaded green reflect a positive change. We’ll practice conditional formatting more in a subsequent lesson.
For additional practice, add another metric of your choice to the far right of the table next to the percent change column. Perform a second time comparison on the new metric.

Save your project using ctrl/cmd + S.
We’re halfway done! Now that you’re an expert at freeform tables, it’s time to experiment with other visualizations.
Additional supporting documentation can be found at the links below:
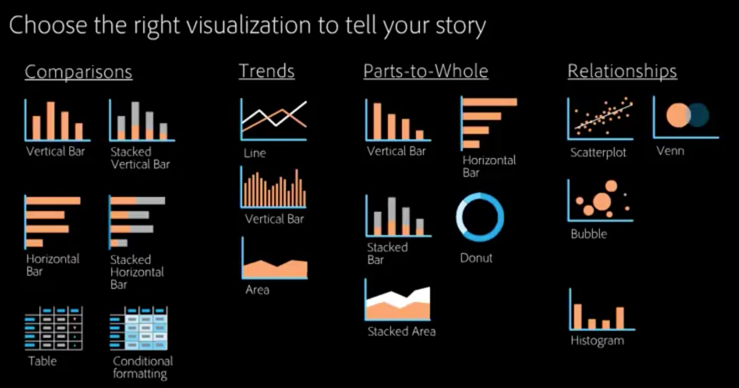
Analysis Workspace offers immense flexibility and a rich, visual interface which supports 20+ different visualizations! Raw numbers are important, but data come alive when you apply a pictorial lens to illustrate a concept or convey a key message to stakeholders. With so many options, it can be confusing to know when to apply which visual to express the desired data story. Below is a snapshot of some of the available visualizations and guidelines for choosing the correct one depending on the use case.

Now that you’ve mastered the art of the freeform table, let’s discover some ways to add color and dimension to make it easier to interpret the data.
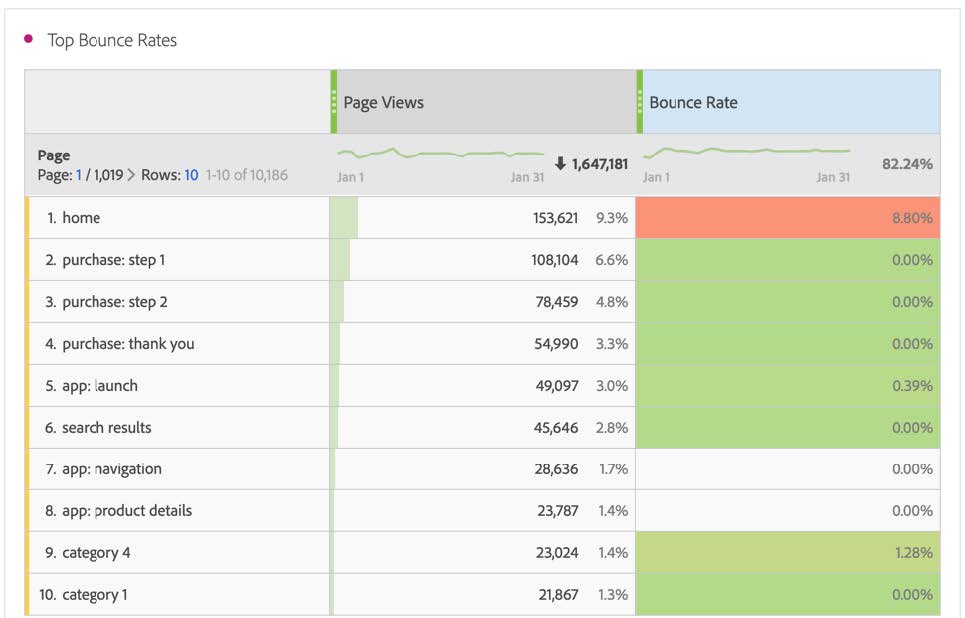
Scenario: The content team gained so much value in viewing top pages by site section that they came back with another request. Naturally, they want to see which pages had high vs. low bounce rates so they can optimize page content.
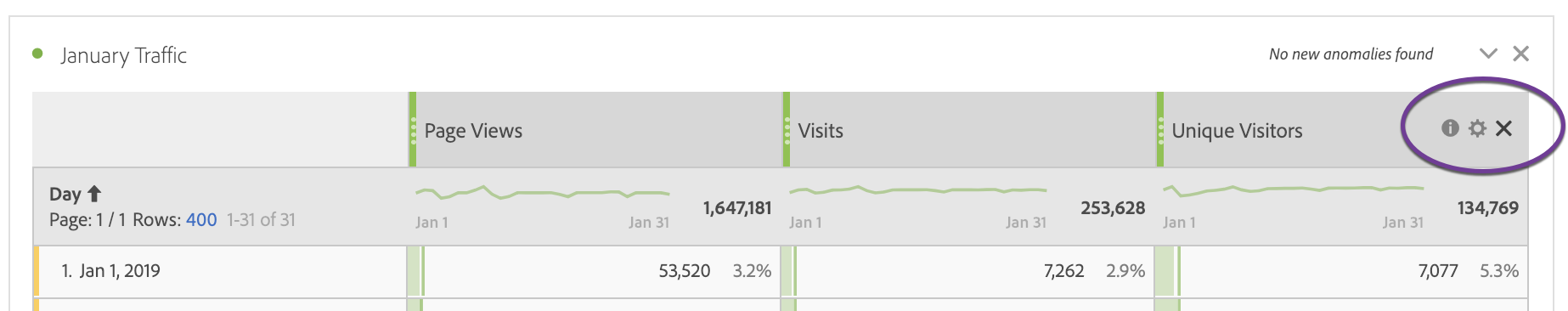
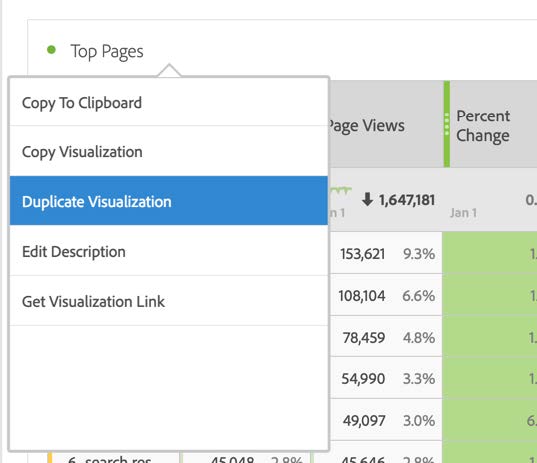
Remain in the panel labeled Top Pages for Last Month. Right click in the freeform table header and select Duplicate Visualization to copy the freeform table within the existing panel.

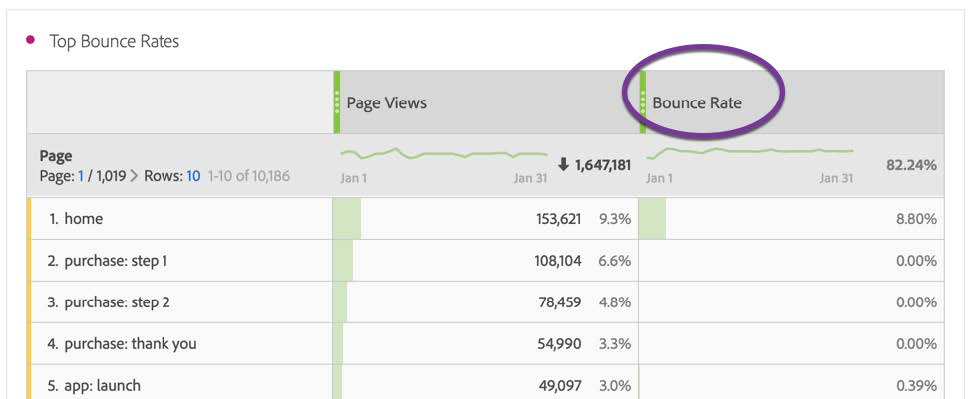
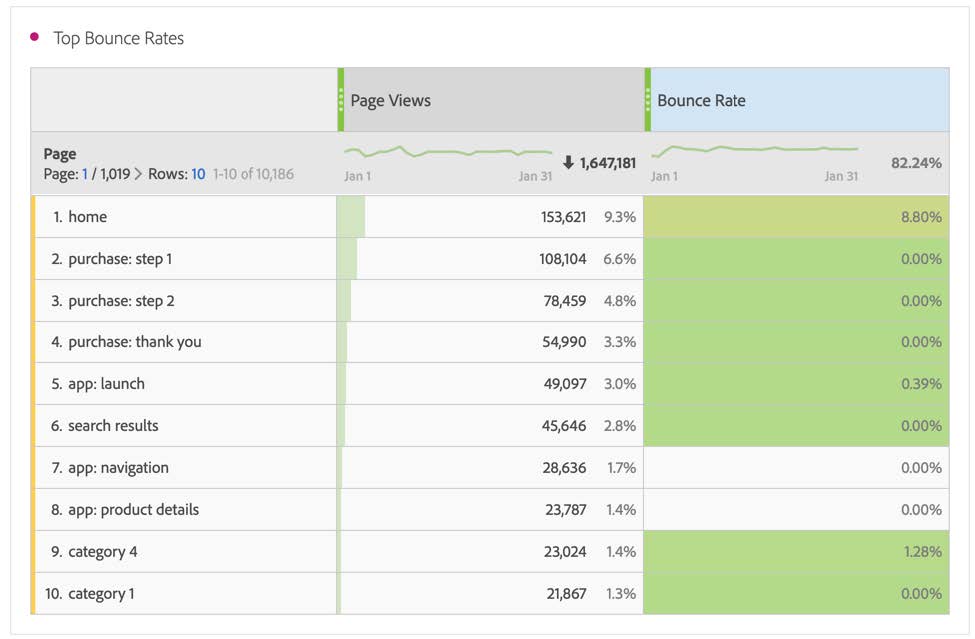
In the duplicated table hover over the metric columns and use the x to remove the time period columns, percent change, and the extra metric so that only page views remains. Label your newly created table Top Bounce Rates.
Search the component list and add an additional metric, bounce rate, to understand which pages are most impactful at encouraging visitors to stay on the site. It should look like this:

It is not uncommon for an analyst to sort bounce rates in descending order so they can focus on problem pages. Take a moment to experiment with the sort order of the columns. Finish by returning to a table sorted in descending order by page views (like the example above).
Similar to Excel, Workspace has the ability to apply conditional formatting to a column or entire table to convey positive or negative values according to what is desired/expected.
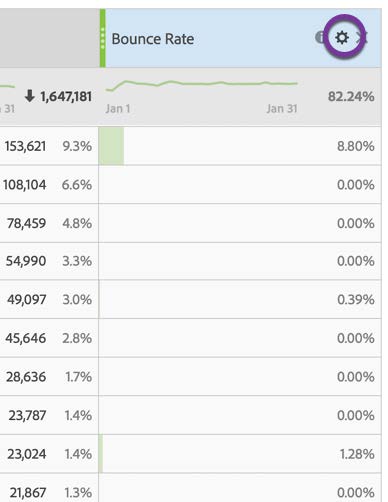
Use conditional formatting to highlight bounce rates that are exceptional (green) and those that indicate room for improvement (red). For instance, if a page has a high bounce rate, the cell should be shaded red while a page with a low bounce rate should be shaded green.
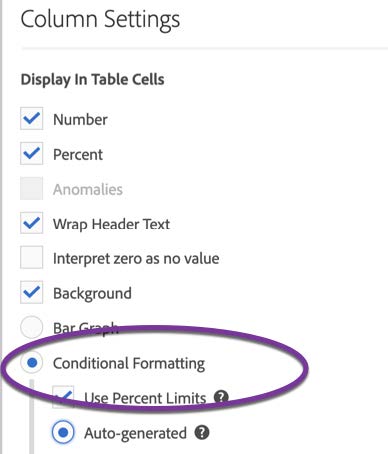
Hover over the Bounce Rate metric and click the gear icon to view configuration options. Select the Conditional Formatting radio button. For now, keep the default upper, mid, and lower bounds.


Once the formatting applies, notice the shading doesn’t have much contrast – it’s mostly green.

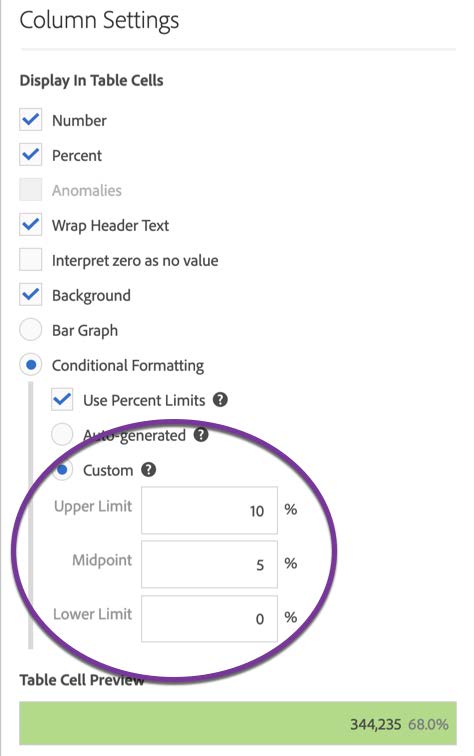
To see more difference between the highs and lows, tighten up the range by clicking the gear icon again. This time customize the upper & lower bounds to match the range below. Notice there is some improvement in color shading & contrast.


Conditional formatting is just one way to configure the cells within a freeform table. Click the gear icon in the top right of the freeform table panel to see all of the available options to customize a table, including…
These are all useful components, but sometimes it helps to remove unnecessary information to emphasize what is important in the data.
Take a minute to explore conditional formatting or other customizations within this freeform table. Try ctrl/cmd + click to select multiple columns and make changes to the entire table. When you're finished, save your project using ctrl/cmd + S.
A line visualization is an excellent tool for comparing multiple metrics over a period of time to illustrate peaks & valleys in data and identify possible correlation between metrics. Line visualizations come in many shapes & forms, including line, area, and stacked area graphs. They can only be applied to freeform tables with a time dimension.
Scenario: The lead generation team asked for information about site traffic (Page Views & Visits) in relation to form completions. They want to understand if the trend is going up or down over time and whether there is any relationship between traffic & form conversion.
This sounds like a perfect excuse for a line graph to illustrate trends between multiple metrics.
Practice creating a new freeform table. Scroll to the bottom of the Workspace canvas and click the + sign to add a panel.

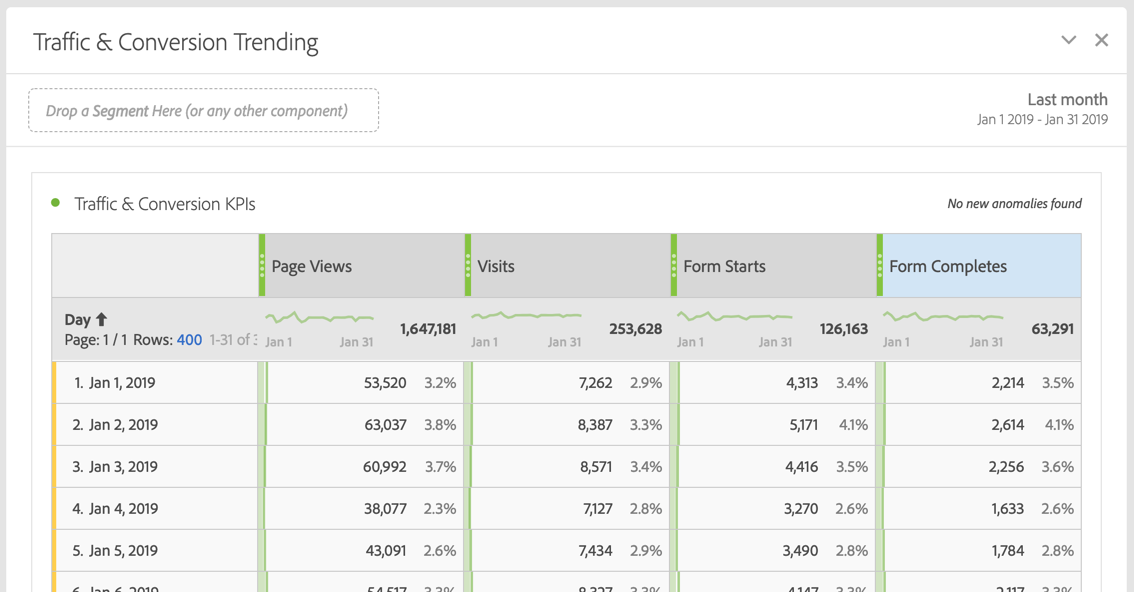
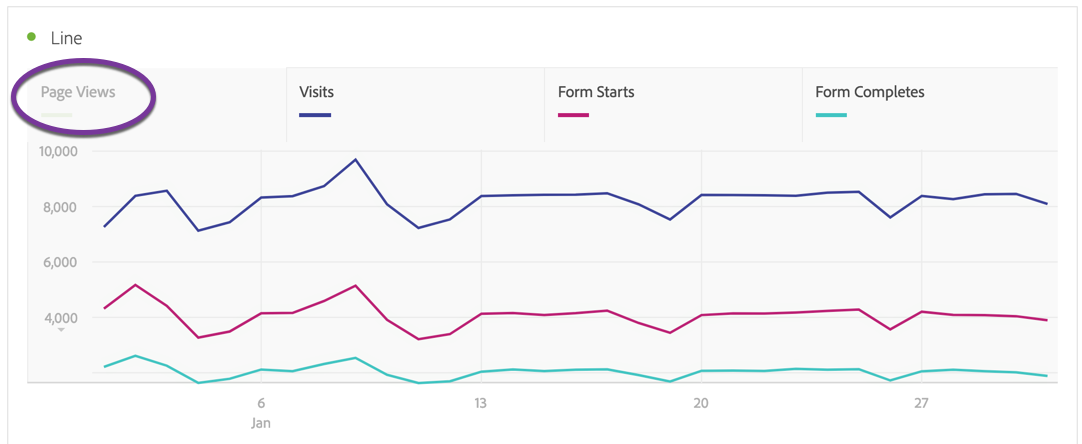
In the new panel, select freeform table and add Page Views, Visits, Form Starts and Form Completes. Leave the default Day dimension in place. Your table should look like the example below. Don’t forget to name the panel & the table something descriptive.

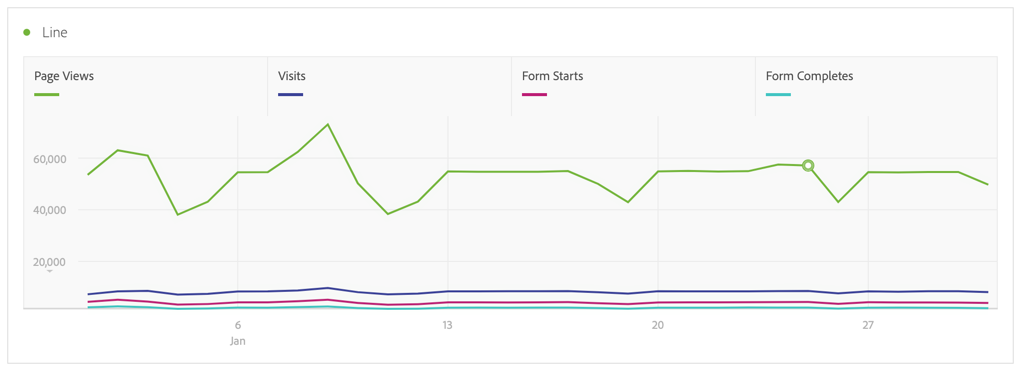
In the navigation to the left of the component list, click the middle icon with the graduated bars to find a line visualization. Drag the line visualization into the project panel immediately above the freeform table so it looks like the example below.

Since the number of page views is significantly greater than visits, form starts, and form completes, the scaling of the graph makes it challenging to compare the metrics side by side. One way to fix this is to remove the Page Views metric from view in the graph by clicking it. The data remains in the freeform table, the line is simply hidden from view in the graph and the remaining lines adjust to a more appropriate scale. To undo this action hit ctrl/cmd + Z.

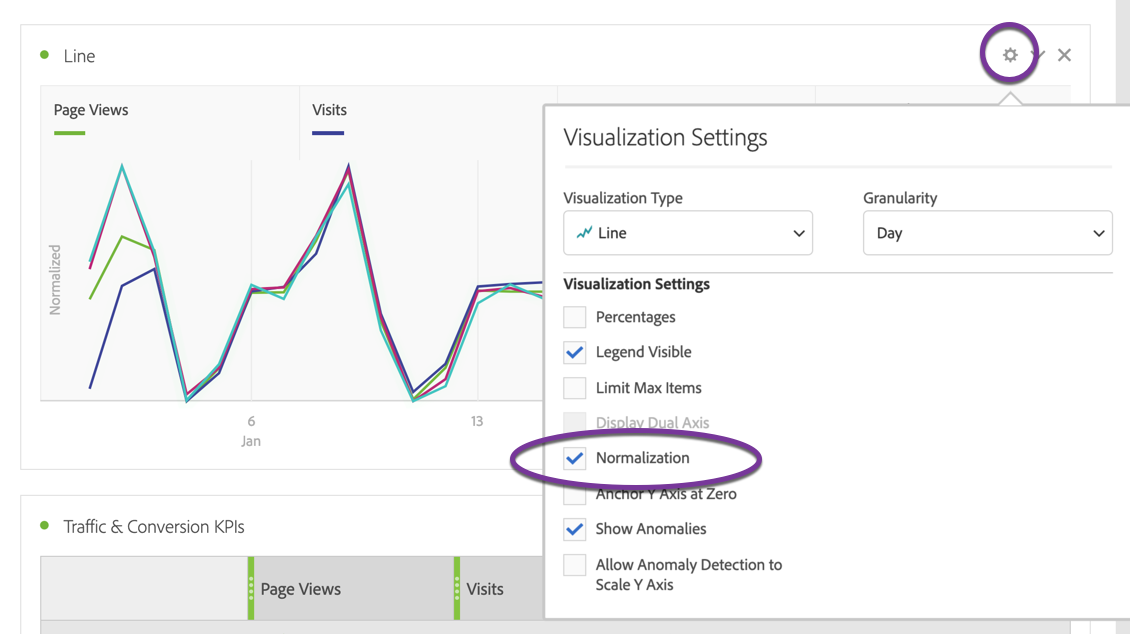
Another way to solve for this difference in scale is to click the gear icon in the top right of the panel and select Normalization.

Notice how the vertical access adjusts so its easier to compare the metrics and identify nuances in trending.
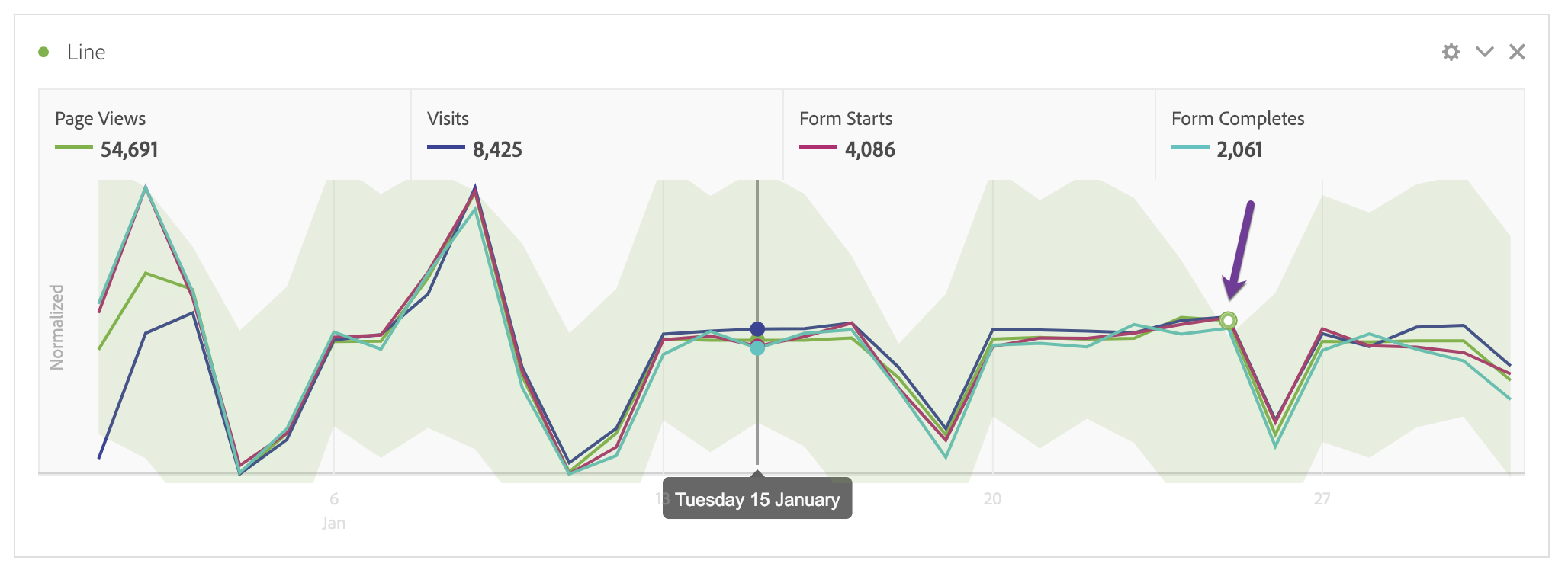
As you hover over the graph, pay attention to the shading behind the lines which correspond to the graph key. In the example below, the green shading refers to the expected normal range for the page views metric according to historical traffic trends.
Notice by the circle indicated on the page view line that there is a data point (an anomaly) outside the expected range. This is a capability of Adobe Sensei; Adobe’s proprietary machine learning technology which aids in discovering hidden opportunities more quickly and with less effort.

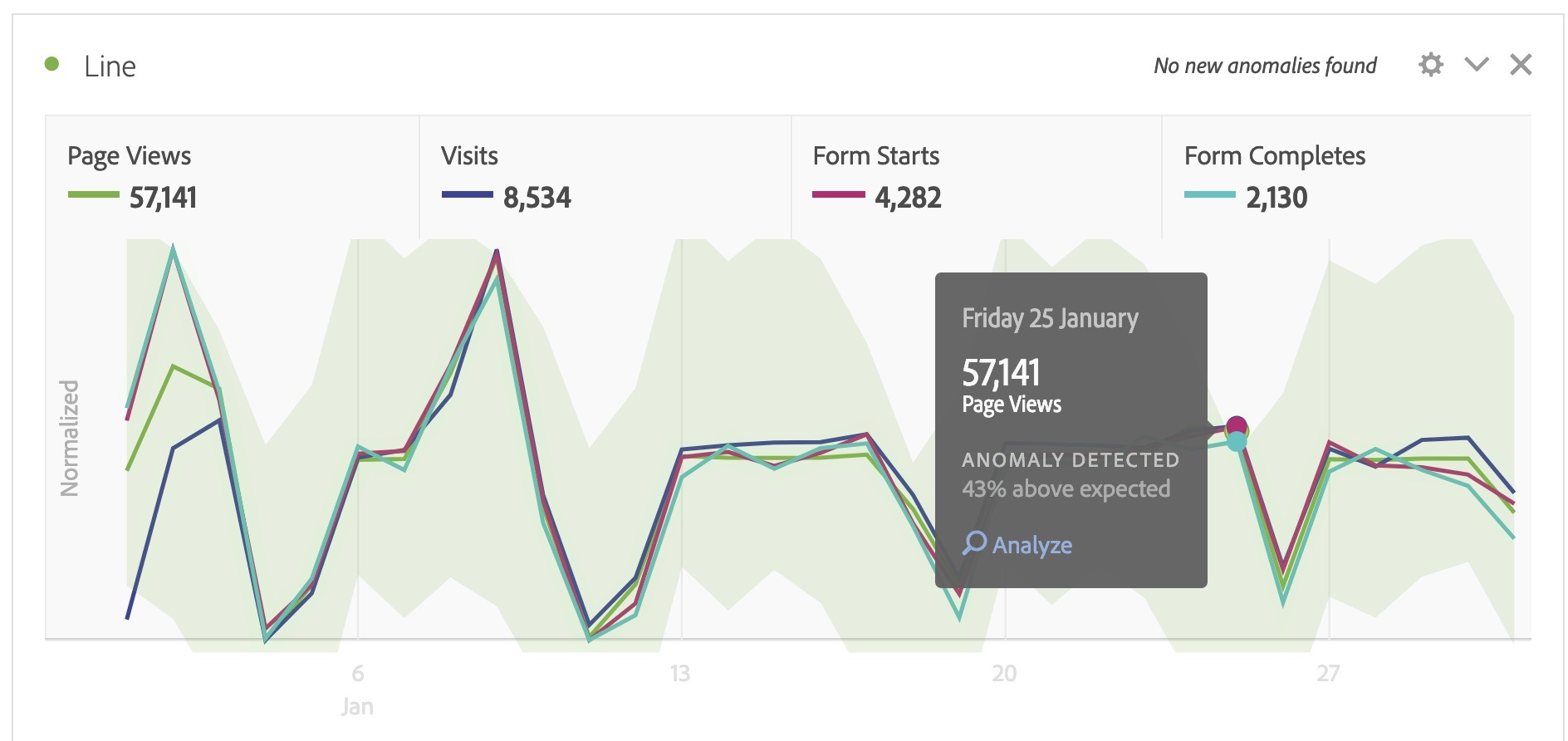
Optional: To explore the anomaly detected by Adobe Sensei, hover over the green circle and click. A box will appear indicating the percentage above or below the expected value, in this case the page views were 43% above the expected value on this date according to historical trended norms. Note the blue Analyze link, which initiates a Contribution Analysis to quickly and programmatically cross reference this data point against every metric, segment, and dimension to discover if there is a root cause or correlation that can explain the data anomaly.

Optional: Another way to take action on an Anomaly is to set an Alert, which notifies you proactively of future occurrences of such variances so you can catch them in the moment and either capitalize on an opportunity or mitigate risk.
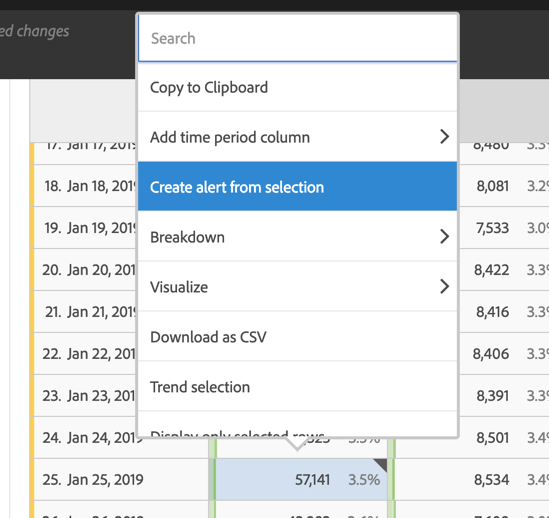
To create an alert, scroll down to the freeform table below the line graph and find the cell that is flagged with the anomaly (marked by a grey triangle in the corner). Right click on the cell and notice the options that appear. You can choose to Create Alert from Selection.

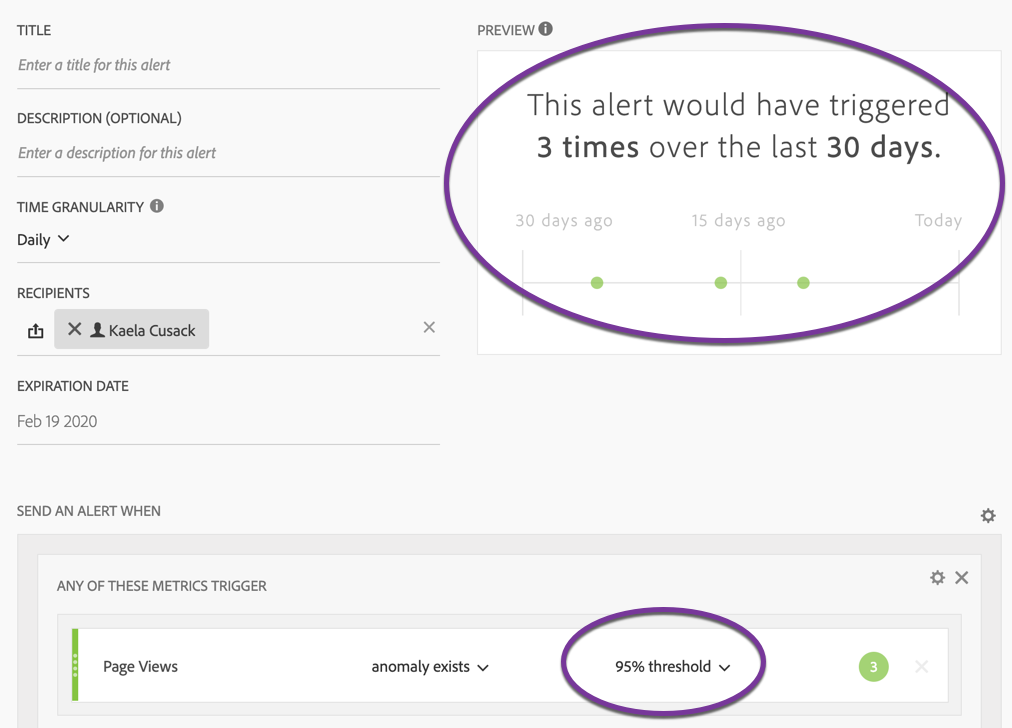
When you create an alert, note that a new view opens in which you can customize alert parameters and specify who is on the distribution list to receive such alerts.
In the top right, an estimate indicates how frequently the alert would trigger with the given threshold settings. Take a moment to explore the configuration options and see how the estimator changes.

A summary number visualization is as straightforward as it sounds. It’s meant to call attention to numbers that are important to the business or totals for a given time period. Summary numbers make it so a user can quickly glance at a project to find the information they need, rather than having to sift through an entire freeform table.
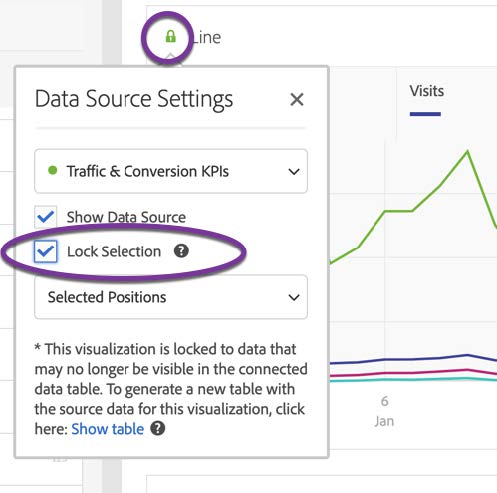
Continue in the freeform table created in the last exercise. Begin by locking the line graph from the prior exercise so any new visualizations do not compromise the existing line visualization.

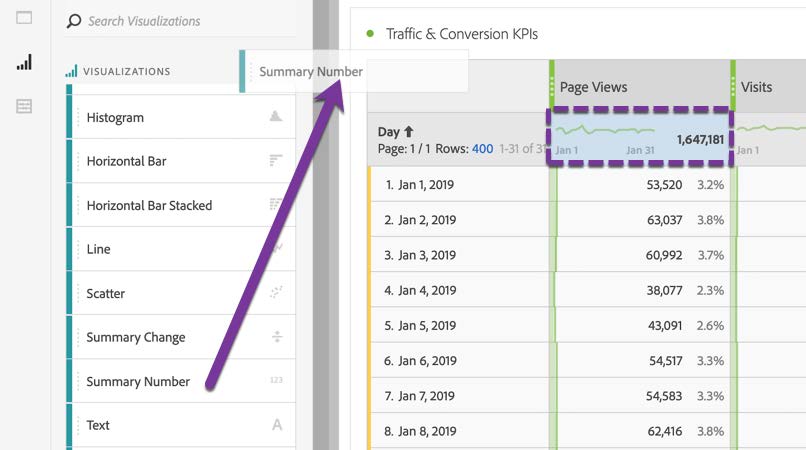
Highlight the page views column and navigate to the Summary Number visualization in the left rail. Drag the Summary Number visualization immediately above the freeform table.

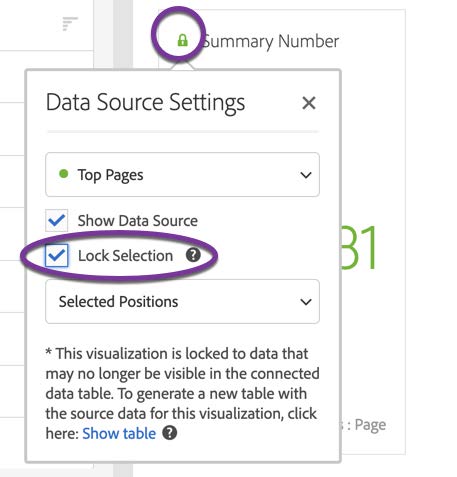
Once the Summary Number is in place, lock it by clicking the dot in the top left corner. This will preserve the visualization as we add additional summary numbers to the project.

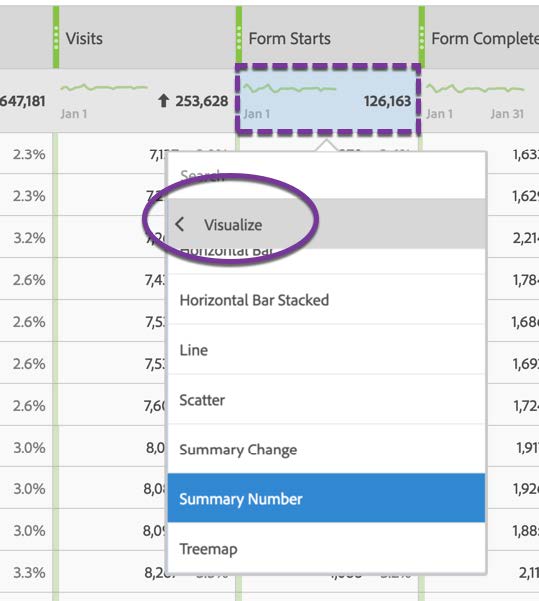
Repeat the same steps with the visits, form starts, and form completes metrics: highlight, drag, and lock. Alternatively, you may choose to highlight the column total, right click to visualize and select Summary Number from the flyout.

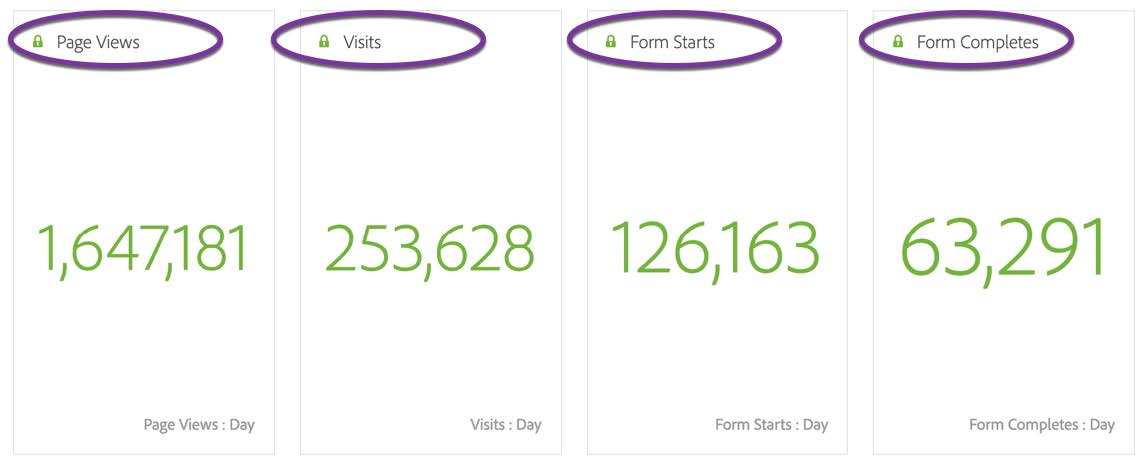
If need be, hover over the boundaries of each summary number box to resize them so they fit side by side above the freeform table. Rename the panels so they are labeled with the proper metric.

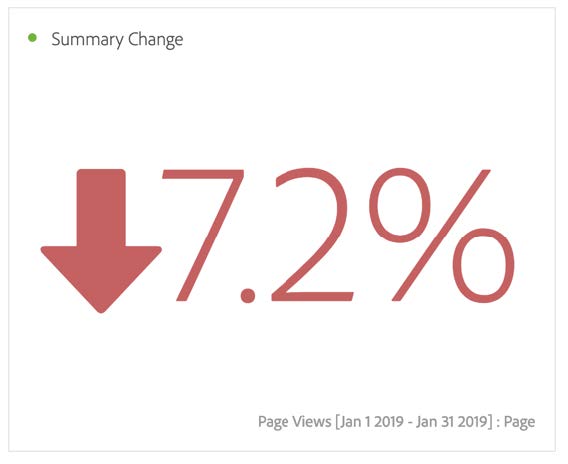
Optional – Like the summary number visualization, summary change is a simple way to call out important high-level insights. Instead of displaying a raw number, it shows the percentage increase or decrease of a metric across two snapshots of time. To practice using this visualization, scroll back to the prior panel with the time comparison freeform table. Drag a summary change visualization above the table and watch it automatically compare column totals.

Save your project using ctrl/cmd + S. I’m getting hungry, so let’s dig into the next visualization!
While some die-hard analysts advise never to use visualizations named after food, the donut chart is useful to illustrate distribution of segments or parts of a whole. It’s best for comparing percentages of a total, usually with a small number of items (fewer than ten). The most common examples are by mobile device or browser types.
Scenario: Your boss asked you to identify the percentage of Visits coming from desktop, mobile, and tablet devices. Because you’re an over achiever, you want to add Cart Additions and Online Orders to the report, too.
As with nearly every visualization, start with a freeform table. Within the existing Traffic & Conversion panel, drag a new freeform table from the left rail into the Workspace canvas beneath the existing freeform table.
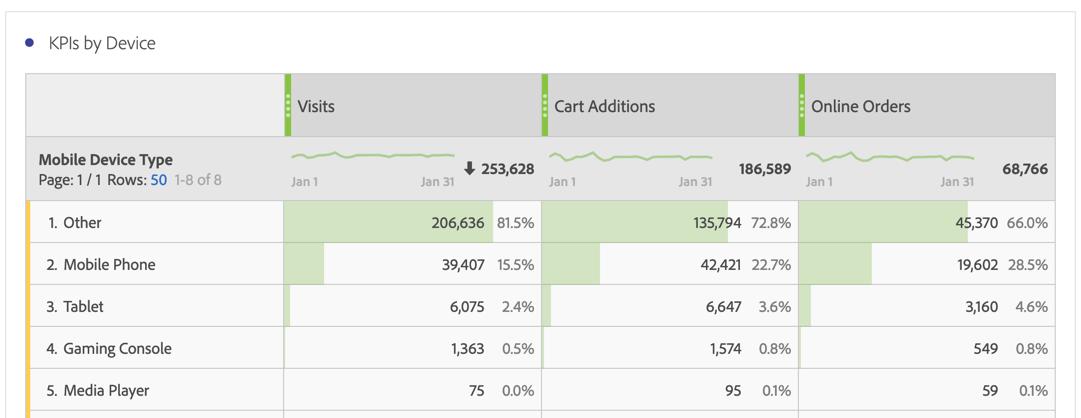
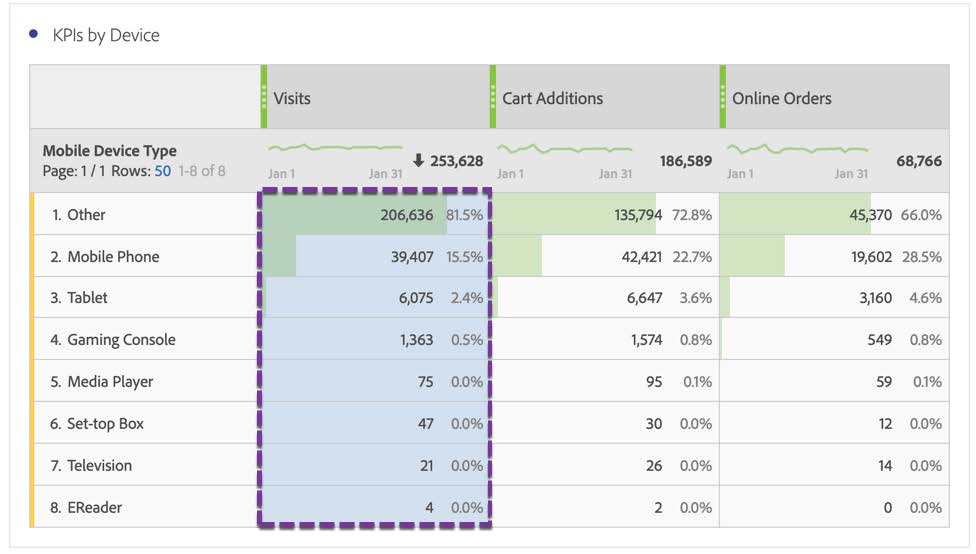
Add visits, cart additions, and online orders & mobile device type dimension so your table resembles the example below. Don’t forget to name the table something descriptive.

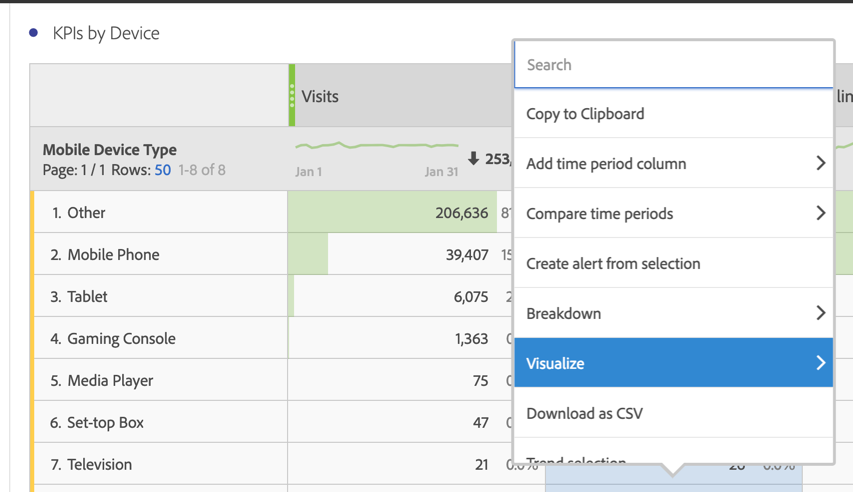
Use the table to create three separate donut charts from the same data block. Begin by clicking & dragging to highlight the cells in the visits column like you would in Excel.

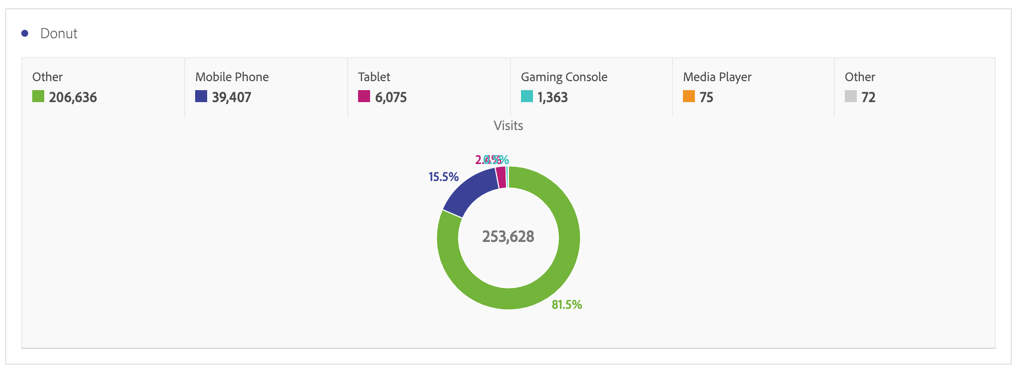
From the visualization list in the left rail, locate the donut chart and drag it immediately above the freeform table you are working in with the highlighted cells. It should look like the example below.

The auto-generated size is rather wide. Resize it by hovering on the right boundary and dragging it to the left so it takes up about 1/3 of the horizontal space (making room for the 2 additional donut charts).
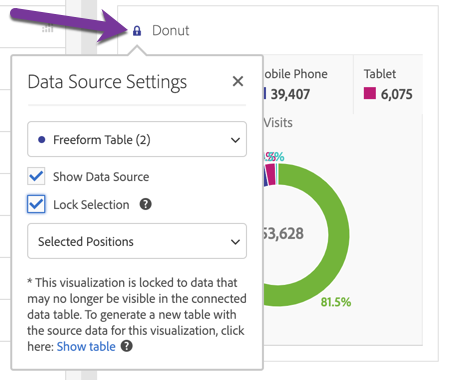
Also, take a moment to lock the donut visualization since we’ll be using the same freeform table to make additional donut charts.

Return to the freeform table and select the cells in the Cart Additions column. This time, right click on the column and select Visualize. Choose the Donut visualization from the list. Resize the panel and lock it like we did for the prior Visits metric.

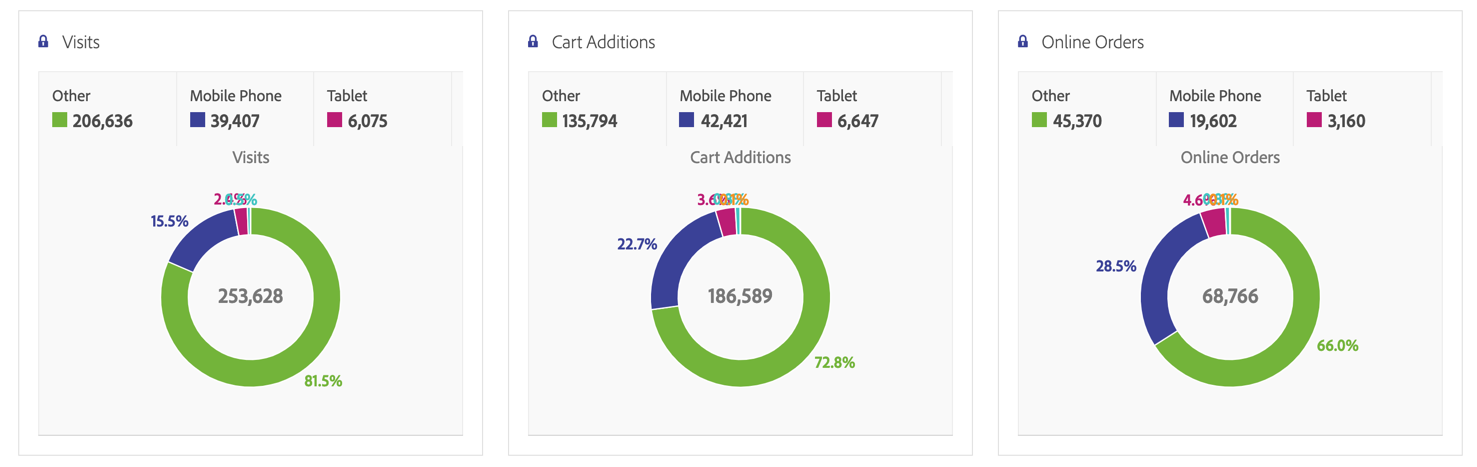
Using either the drag or the right click method, repeat the same steps for the Online Orders column; highlight, visualize, resize, and lock. The resulting output should look like this.

Once the donut charts are appropriately sized, they can be placed side by side for easy comparison. Rename the panels so you can tell them apart; Visits, Cart Additions, Online Orders. Note that all three visualizations have the same blue dot/lock icon in the top left because they originate from the same freeform table.
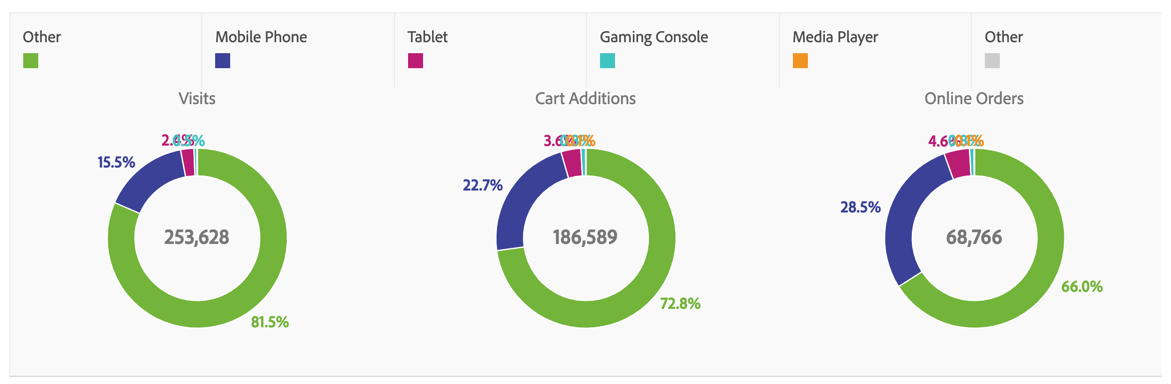
Pro Tip: A faster way to do this is to drag & drop the Donut visualization immediately above the device type freeform table. Try it! Workspace automatically recognizes that three distinct donut charts are required, and it labels them within a single panel according to the metric column.

Don’t forget to save your project using ctrl/cmd + S!
Additional supporting documentation can be found at the links below:
There are numerous ways to build & organize Workspace projects. First and foremost, consider your audience. A CMO wants to see data at a holistic level, while an analyst might prefer a micro view displaying only the sliver of the business they are responsible for. The team that manages your marketing budget cares to see visualizations which illustrate performance of marketing channels against conversion rates while the content team seeks to understand depth of video consumption and visitor engagement. The best rule of thumb is to first establish the role of the person or team consuming the information, and then define the scope/view desired.
Next, decide the medium or format in which the project will be shared with others. Does the data science team need the raw numbers so they can mix it with offline data in Excel or Tableau? Does the CMO want a daily overview delivered to her inbox? Is it a dashboard that will be projected on a big screen in a common work area? All of these things & more are possible with Workspace!
Workspace is engineered to promote data democratization such that anyone (even non-analysts) can access information required to make decisions. This is best done through project curation & creating custom templates.
Curation: Prior to sharing a project, curation is a means to link only the necessary components to a project. By default, when another user with access to a shared Workspace opens the project all globally shared components are available. In some cases, it may make sense to limit available components so that novice users are not confused or do not reach an incorrect conclusion by selecting the wrong component(s).
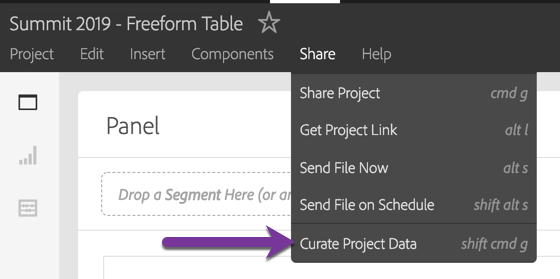
Under the project navigation, click Share > Curate Project Data.

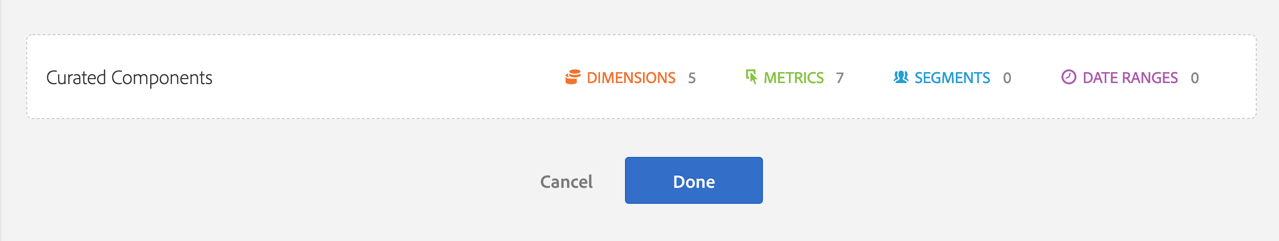
Observe that the drop down box automatically inherits the components already used in the open project.

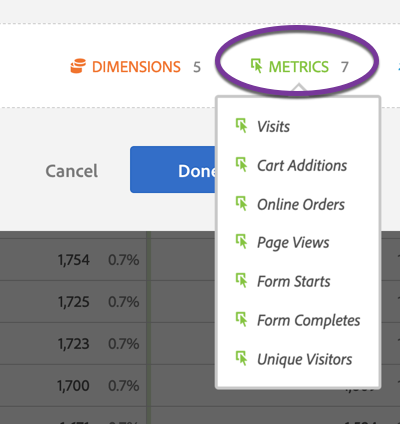
To view attached components, click any one of the Dimensions, Metrics, Segments or Date Ranges links. Hit Done to save curation.

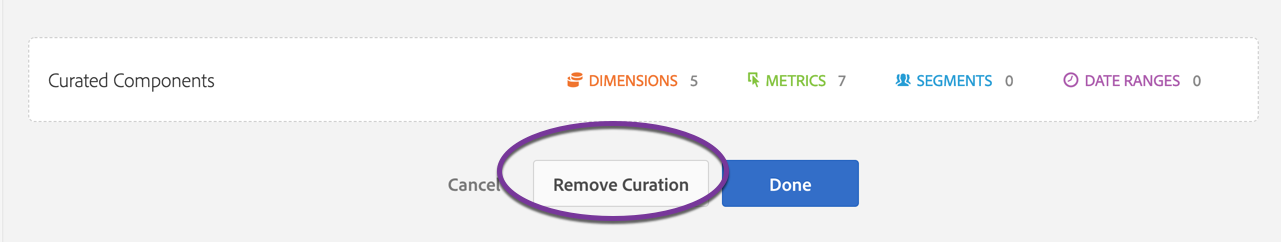
To view or remove curation, return to Share > Curate Project Data in the navigation. Notice a new button appears to Remove Curation.

Pro Tip: To preserve all of the default components in a project, create a copy of a project for yourself (using Save As) prior to curation. Once you curate the components in a project, other components are no longer available to you for that project either.
Component curation can be done within a Workspace project AND at the report suite level using Virtual Report suites. For more information on this topic check out Virtual Report Suites in Adobe Help.
Custom Templates: Another way to encourage users to self-serve is by creating customized templates for use across teams within your organization. Custom templates are simple to build using an existing project.
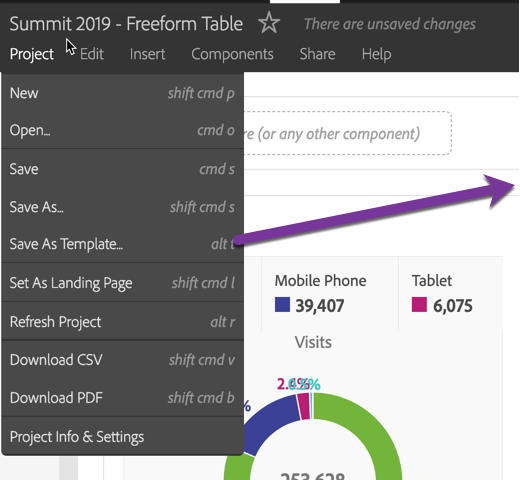
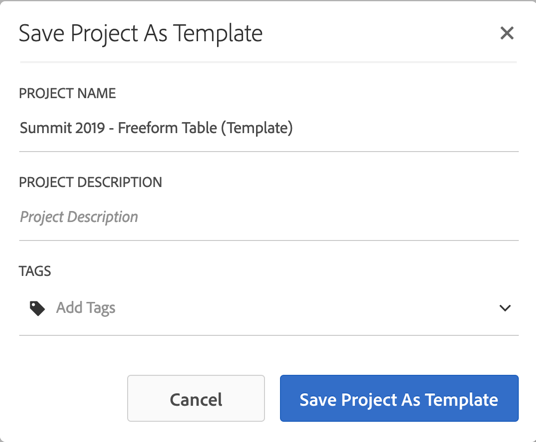
Along the top project navigation, click the Project drop down. Observe the various options and that each has a keyboard shortcut which you can learn and practice later. Choose Save As Template.


Double check your project name – make sure it’s descriptive of the project contents such that other users in the organization might understand its application. Notice that (Template) was added to the end of the title to indicate the new project status. Consider adding tags to file the project according to the theme, team, or persona and Click Save Project as Template.
Exit your project by clicking Workspace at the top of the browser window.
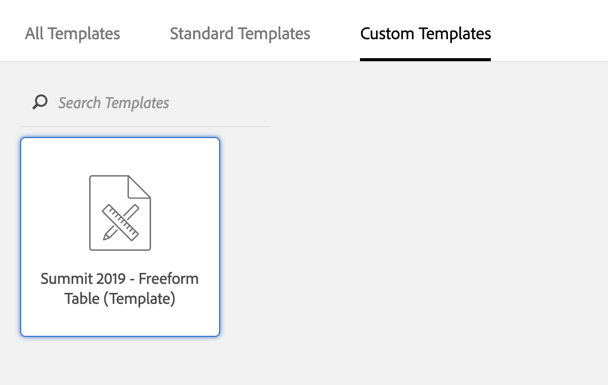
Click the blue Create New Project button. Navigate along the tabs at the top to the Custom Template section and note that the project template you just created is listed.

Now all Workspace users can get started with Workspace using the template you created!
Within Analysis Workspace, there are many ways to share a specific project you’ve created. In the following steps we’ll explore the nuances of each available option.
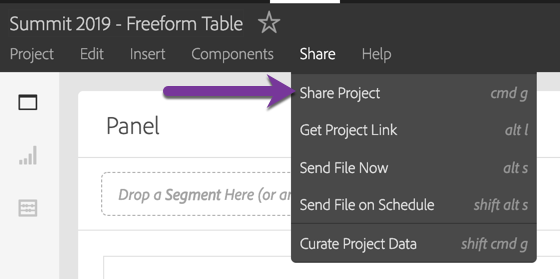
Share Project: Return to the Summit 2019 Workspace project. Along the top navigation click Share > Share Project. Observe that each has a corresponding keyboard shortcut.

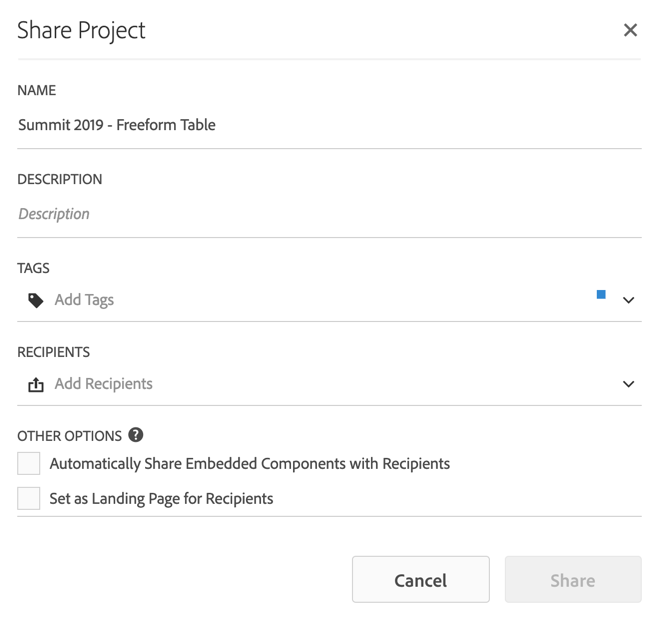
Note the options given in the subsequent dialogue box.

Of particular interest are the following:
Make the desired selections in the dialogue box and hit Share. Note the green success ribbon at the top of the project. The next time the user(s) or group(s) log into Workspace they will have access to your project.
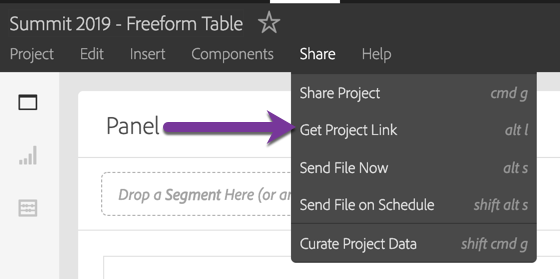
Get Project Link: Return to the top navigation within your Summit 2019 Workspace project. Click Share > Get Project Link.

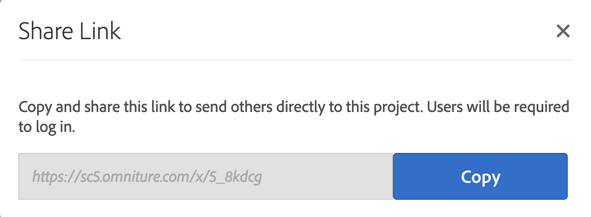
The resulting box will appear, with a button to Copy a link.

Users who receive the link (via email, chat, etc.) will be required to authenticate to view the project. Therefore, they must have a live Analytics account with access to Workspace in order for the link to work. The advantage of this method is it invites the recipient into Analysis Workspace to not only consume the curated project, but also to explore the data further.
This option is best for users who login to Workspace somewhat frequently so authentication is not an issue. It’s probably not a great option for your CEO unless they’re a serious Workspace nut!
Pro Tip: Another useful way to use the Project Link is to reference the existing Workspace within the body of another Workspace project. For example, if you have a high level summary dashboard and a related in-depth project – you may want to reference the more detailed Workspace within the summary level project for users that desire to investigate further.
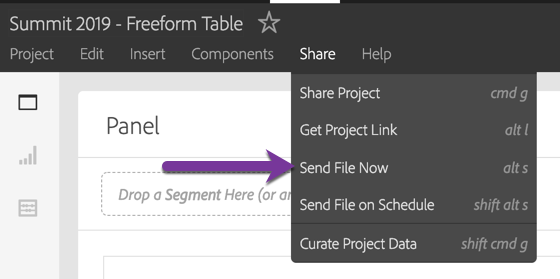
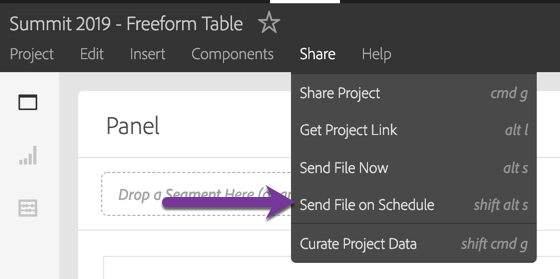
Send File Now: Return to the top navigation within your Summit 2019 Workspace project. Click Share > Send File Now.

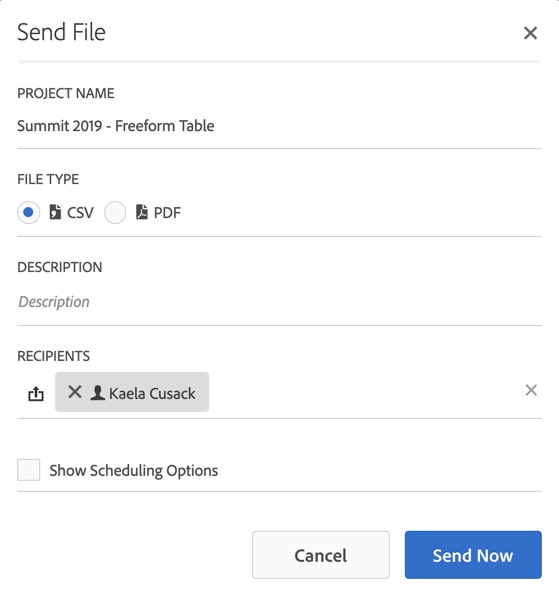
The following dialogue box will appear.

Fields to note:
File Type: While both the CSV and PDF options are available, the CSV lends itself to freeform tables; no visualizations are exported. The PDF format will show both freeform tables and associated visualizations, however, it will only display panels that are expanded.
Add Recipients: Use the drop down to select the names of individuals or groups to whom you’d like to send your project.
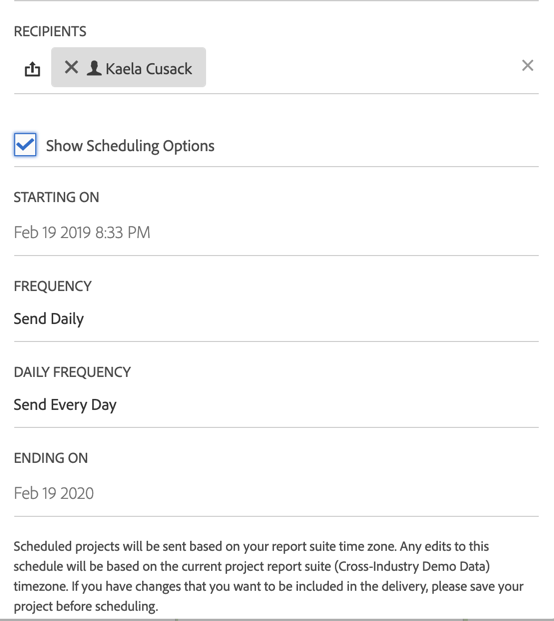
Show Scheduling Options: When this box is checked, the form expands to reveal additional fields. Explore the frequency options available and note that you can set the start & end date.

Sending the File now (or on a schedule) is best for recipients who log into Analytics infrequently or not at all. It’s also a good option for leadership who many simply want to glance at the numbers without having to log into the interface.
Pro Tip: Before sending in PDF format, make sure all relevant panels are expanded. Only expanded panels will be converted to PDF and delivered to recipients.
Send File on Schedule: This option is duplicative of the Send File Now + Show Scheduling Options in the prior section. This is a direct way to access the scheduler.

Users may get fatigued if they receive too many scheduled reports via email. Data becomes less about insights and more about administration, if the reports are viewed at all. Carefully consider the distribution & frequency of scheduled reports!
Now that you’ve got your feet wet in Analysis Workspace, it’s time to take your skills to the next level! To continue learning, our product team has curated a series of free instructional resources with video tutorials where you can discover more tips & tricks and explore advanced Workspace capabilities.
New User Tips: adobe.ly/aanewusertips
Analysis Workspace Tips & Tricks: adobe.ly/aaworkspacetips
For users transitioning from Ad Hoc to Workspace: adobe.ly/discoverworkspace
Did you know? Analysis Workspace is just like a desktop application in that it has hotkeys. Copy, paste, undo, redo, save, and more without a single click: http://bit.ly/workspacehotkeys